디자인연습 (18)

일러스트레이터로 만화같은 입체 글씨체 isometric 타이포 만들어보기
feat. 튜토리얼

평소에 튜토리얼을 검색하는 기준은 짧은 시간에 최대의 효과를 낼 수 있는 그런, 만들기는 쉽지만 꽤 괜찮은 작업물을 만들 수 있을 것 같은, 한마디로 쉬운 것들을 선호하거든요(ㅎㅎ) 사실 하나의 기능을 익히는데 그리 많은 시간이 들 필요는 없다 생각해요. 어차피 기본 기능은 똑같고 응용하기 나름이니까요. 이런 생각을 하면서 이번에도 간단하게 만들어 볼 수 있는 튜토리얼을 어슬렁거리다가 이렇게 소개해 드리고자 합니다.
글씨를 활용한 디자인들을 참고해보고 싶으시다면 9냥의 지난 포스팅들도 한번 쑥 훑어보고 가세요!
감각적인 인스타그램 스토리 컨텐츠 디자인하는 법, 레이아웃 사이즈는?
디자인연습 (16) 감각적인 인스타그램 스토리 컨텐츠 디자인하는 법, 레이아웃 사이즈는? 콘텐츠, 카드뉴스형식에도 응용가능한 레이아웃 디자인! 소셜네트워크서비스 SNS 중에서도 이미지만으로 일상생활을 공유..
9nyang.tistory.com
포토샵 text masking 클리핑마스크로 포스터 만들기, 타이포그래픽디자인
디자인연습 (17) 포토샵 text masking 클리핑마스크로 포스터 만들기, 타이포그래픽디자인 feat. 존레논 포토샵에서 많이 사용하는 스킬 중 하나인 마스킹을 이용한 포스터를 만들어볼까 합니다. 이번 참고이미..
9nyang.tistory.com
+
참고자료


한 유투버의 일러스트 튜토리얼을 보고 따라해봤는데요. CUT이라는 글자에 맞춰 진짜로 입체글씨를 잘라놓는 센스가 돋보입니다. 이런 식의 입체적인 느낌을 isometric이라고 해요. 아이소메트릭은 우측 이미지처럼 120도의 3개축을 기준으로 입체적으로 보이게 하는 기법인데요. 저는 각도계산없이 눈대중으로 만들었지만 요런 스타일이 있다는 정도만 알고 가시면 될 거 같아요. 저는 다른 느낌을 내보기 위해서 9N이라는 글자로 응용해봤어요. 네 맞아요 구냥의 9N입니다.


1 글자 적기 + 선 그리기
우선 텍스트를 적고 원하는 폰트를 선정해주세요. 입체적으로 만들고 난 후 가독성을 높이기 위해서 아무래도 글자가 굵은 것이 더 눈에 잘 들어올 것 같아요.(A)
그 다음 글자를 나누기 위한 선을 하나 만들어줍니다. 패스 툴이든 라인 툴이든 상관은 없어요. 구도를 생각해서 너무 난잡한 조각이 나오지 않도록 잘라주는 것만 유의하면 되겠습니다.(B)

2 모양 확장하기
이제 선은 object > expand를 해서 모양으로 만들어주고요. 글씨는 create outline을 해서 마찬가지로 모양으로 만들어주세요.


3 모양 나누기
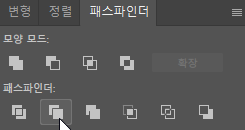
만들었던 텍스트와 선 모두를 선택하여 패스파인더의 두번째 아이콘을 클릭해 선부분만 제거해줍니다. ungroup을 하면 잘라진 조각만 선택이 가능해져요.

이제 살짝 어긋나 보이듯이 잘려진 부분을 이동하면 준비완료입니다. 일러스트레이터에서 3D효과를 줄 때 글씨가 검정색이면 preview에서 정확한 모양이 보이지 않으니, 임의의 색을 넣어주는 것이 좋아요.

4 3D 입체 효과 주기
일러스트레이터와 포토샵에는 3D효과가 있는데요. 비중있는 작업을 하기엔 컴퓨터가 버벅될 수 있으나 이 정도의 짧은 단어나 알파벳은 여러분들 컴퓨터에서도 충분히 작업가능한 정도일 거예요. 간단한 3D 입체 모양은 어도비에서도 가능하기 때문에 합성할 때 유용하게 쓰일 수 있는 효과입니다. 알아두면 좋아요!

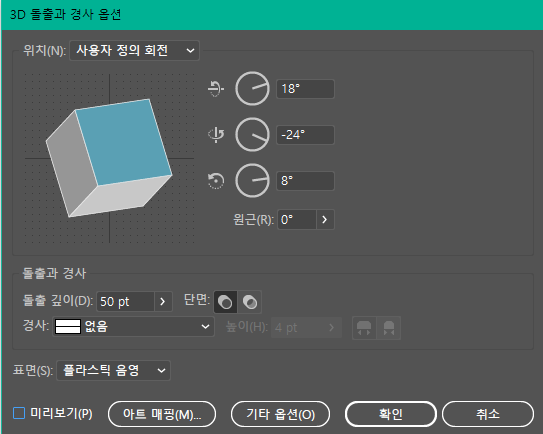
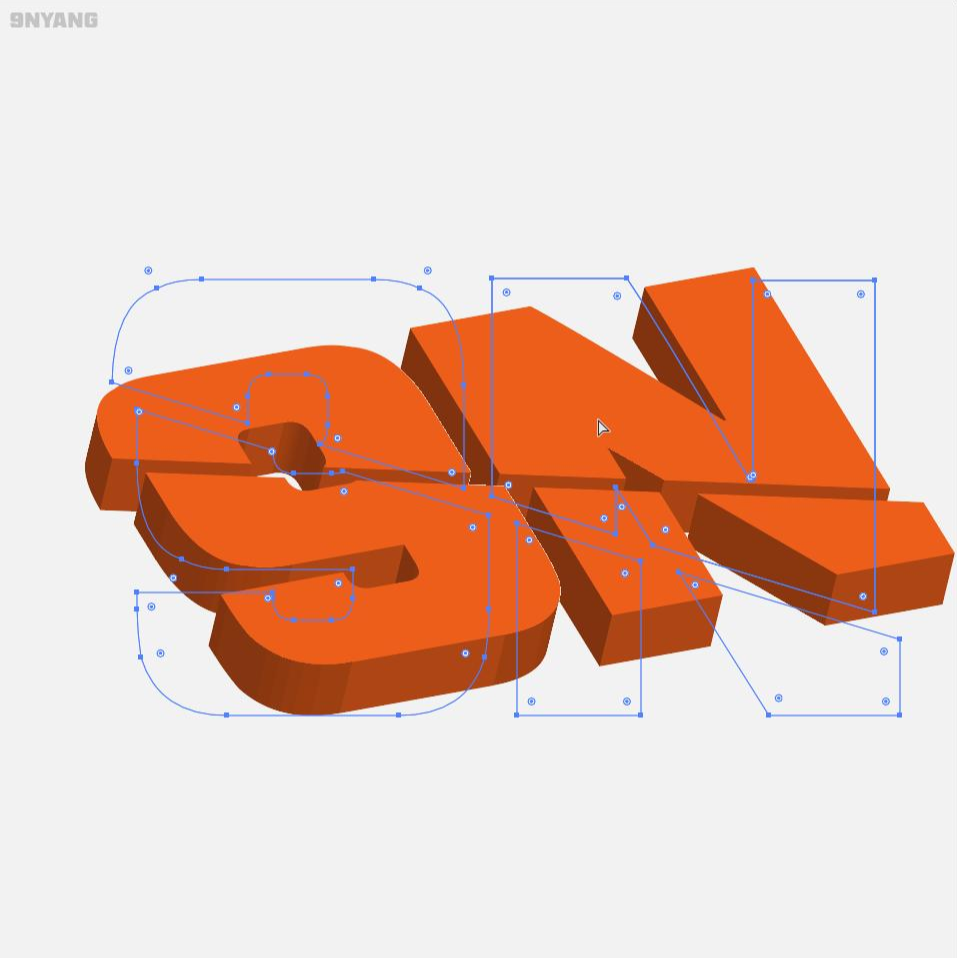
Effect > 3D > Bevel and Emboss (돌출과 경사) 를 눌러 X,Y,Z축을 원하는 각도로 이동해주고요. 여기서 다른 옵션은 굳이 건드리지 않고 돌출 깊이 정도만 손보면 됩니다. 완료를 누른 후에는 입체모양대로 라인이 생기는게 아니라 E그림과 같이 선택영역이 보일 수 있어요.

5 채색
이때, 전체 모양을 선택하고 object > expand
이제 원하는 부분에 원하는 색상을 입혀주면 끝입니다! 만화같은 느낌은 스트로크를 두껍게 주고 하이라이트를 추가해서 더 살릴 수 있어요!

이렇게 완성해보았고요.
블로그하시는 분들은 프로필사진에 자신의 닉네임을 입체로 넣어서 아이덴티티를 살릴 수도 있겠네요!
동영상 튜토리얼 링크도 첨부하니 자세한 내용은 여길 확인해주세요!
'디따 > 일러 스킬업' 카테고리의 다른 글
| 일러스트레이터로 색상 한꺼번에 바꾸는 마법! Recolor Artwork 아트웍 색상변경 (feat.디저트) (27) | 2020.04.03 |
|---|---|
| 많이 쓰는 화살표 일러스트 이미지 모음 (AI파일공유) (51) | 2020.04.02 |
| 블루보틀 콜드브루 캔커피 일러스트 만들어보기 초간단! (72) | 2020.03.27 |
| 디자인따라하기 야쿠르트 음료수 일러스트로 쉽게만드는 법 (70) | 2020.03.24 |
| 봄 벚꽃 일러스트 아이콘 만들어봤어요! 포토샵목업 무료다운로드도 올려요! (52) | 2020.03.21 |




댓글