디자인연습 (16)

감각적인 인스타그램 스토리 컨텐츠 디자인하는 법, 레이아웃 사이즈는?
콘텐츠, 카드뉴스형식에도 응용가능한 레이아웃 디자인!
소셜네트워크서비스 SNS 중에서도 이미지만으로 일상생활을 공유하는 인스타그램! 많이들 사용하시죠? 피드에 올리는 것보다 더 간편하고 휘발성으로 업로드할 수 있는 인스타그램스토리도 많이들 이용하실텐데요. 팔로워들의 이야기들을 하나씩 스와이프 하다보면 중간에 광고들이 끼어있는 걸 보셨을 거예요! 오늘은 나만의 스타일대로 감각적이고 패셔너블한 광고같은 스토리를 디자인해봤어요.
복잡해보이지만 의외로 레이아웃만 잘 잡아주면 괜찮은 스토리 디자인!
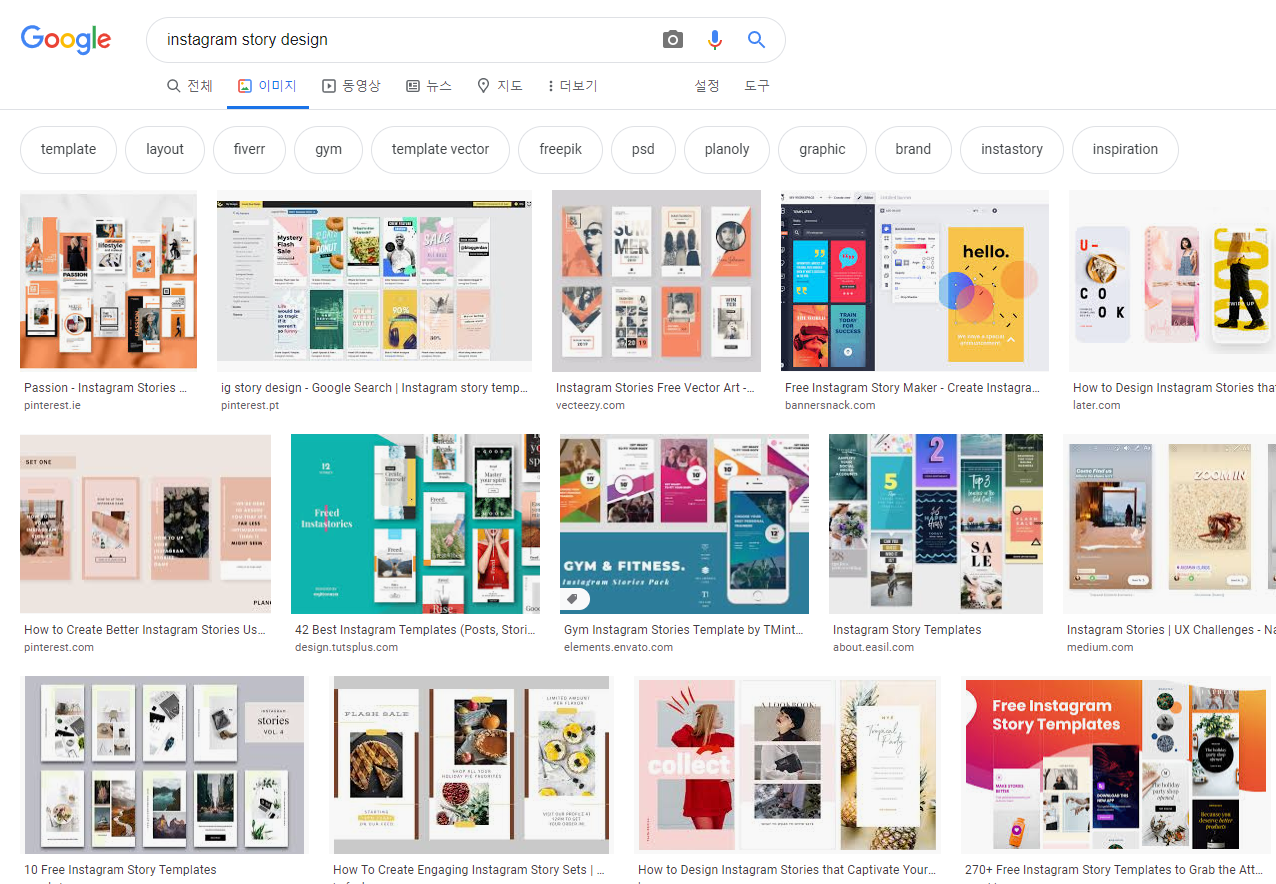
1 래퍼런스 검색

아무리 쉽다한들, 백지를 들이밀면 어디서부터 시작해야할지 막막합니다.
그래서 구글에 instagram story design이라고 검색해봅니다. 굉장히 많은 스토리 템플릿 자료들이 넘쳐나요. 아무래도 무료사이트보다는 유료사이트가 퀄리티가 더 좋기 때문에 그런 디자인들을 참고하시는게 연습에 더 도움이 되실거예요. 스토리뿐만 아니라 블로그나 카드뉴스형식의 콘텐츠 디자인에서도 응용가능하니 관심있으신 분들 집중해주세요!
저는 쭉 훑어보고 주제를 여행으로 정해서 관련된 이미지소스들을 찾아봤어요
2 이미지소스 준비






계속해서 소개해드렸던 unsplash사이트에서 travel 등으로 검색해서 이렇게 6개의 이미지를 가져와 봤고요. 또 계속 말씀드린 내용인데 소스는 언제나 고퀄! 고퀄!
3 타이포그래픽 디자인 활용
제가 튜토리얼을 공부하다가 adobe youtube에서 요런 영상을 봤거든요. 일러스트레이터에서 글씨만으로 멋진 포스터를 만들 수 있는 강좌인데 시간되시면 정독해보세요! 저는 이거를 참고로 이번 포스팅에 적용해보았습니다.
어도비 유튜브 공식채널에 이거 외에도 다른 자료들이 많고 또 시간도 짧아서 빠르게 훑어보실 수 있어요! 추천!




위 영상 튜토리얼을 참고로해서 traveller라는 단어를 요렇게 변형을 해서 적용해볼거예요! 자세한 내용은 생략!
자, 이제 포토샵으로 와서요.




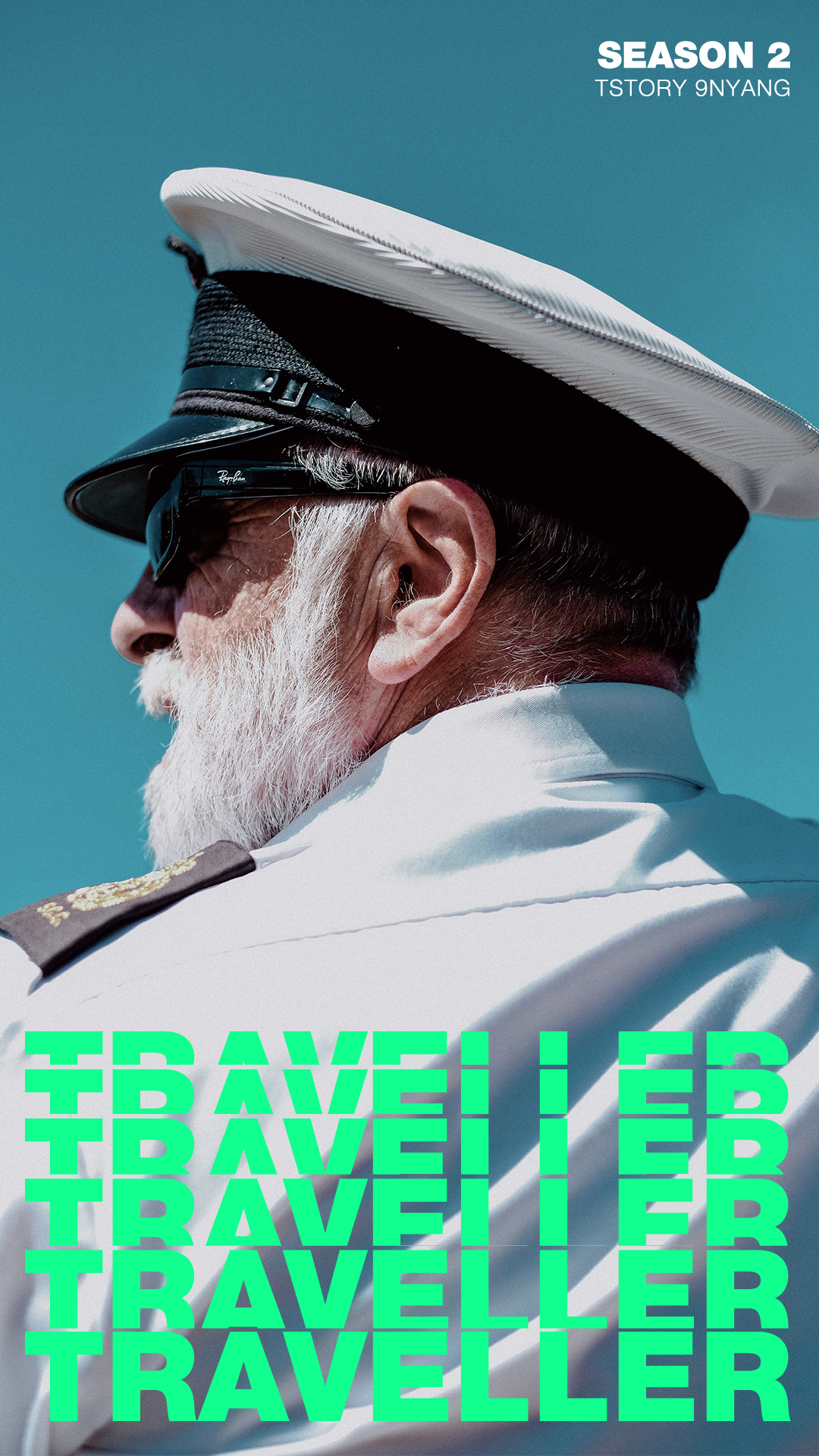
우선 인스타그램 스토리의 사이즈는 1080x1920px이라고 하더라고요.(A) 그 비율에 맞춰서 아트보드를 생성해주고 배경으로 깔고 싶은 항해사의 사진을 가져왔어요. 채도를 낮춰서 약간의 사진보정 후(B)에 일러스트레이터에서 만들었던 글씨를 가져옵니다!(C) 가져오기만 했는데 분위기 팍팍 살지 않나요?
세로로 배치하니 답답한 느낌이 있어 아래쪽에 조그맣게 넣고 상단에 작은 꾸밈글씨도 넣어 완성!(D)


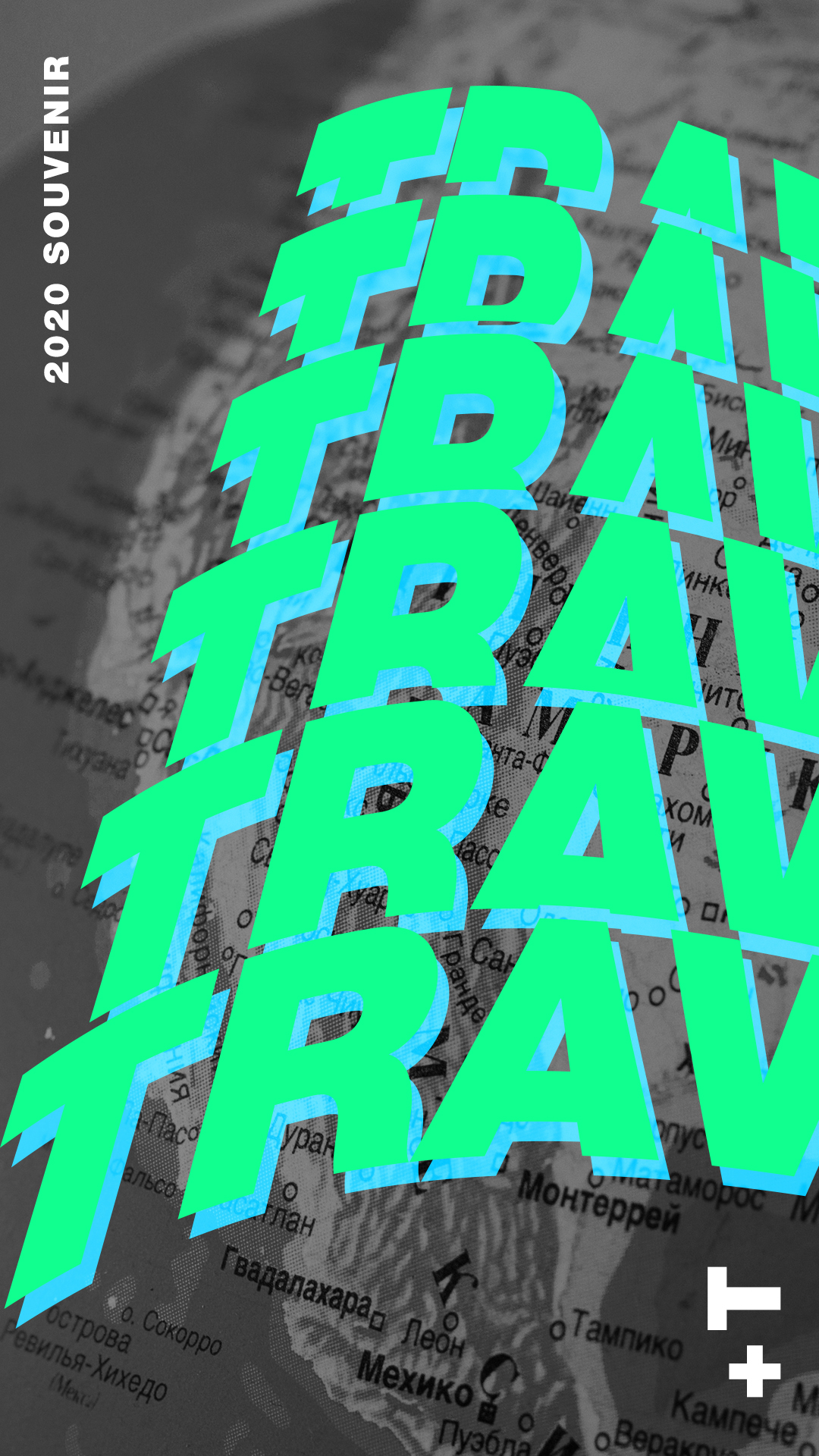
두번째 이미지도 마찬가지로 배경사진 깔아주고, 이번엔 타이포그래피를 색채움이 아닌 스트로크로 넣어봤고요. 레이아웃배치는 사실 정답이 있는 건 아니라서 요리조리 배치하면서 연습하는게 굉장히 중요해요. 하다보면 자신만의 스타일이 나옵니다!
이런 식으로 일러스트레이터에서 만든 문자를 색과, 크기 등만 수정하여 여러가지 레이아웃을 배치해줘봤어요! 정답이 있는 게 아니기 때문에 다양한 방법으로 만들어 보는게 디자인연습에 큰 도움이 되거든요. 이런 것들을 콘텐츠디자인에 녹여낼 수도 있고요. 다른 디자이너들이 작업한 잘된 템플릿을 보면서 연습하시다보면 자신만의 감각적인 인스타그램 컨텐츠 디자인을 만드실 수 있습니다!
완성작들





'디따 > 포토샵 스킬업' 카테고리의 다른 글
| 추억의 게임 지뢰찾기. 보고싶어서 포토샵으로 만들어버림. 윈도우10에는 없더라고요 (68) | 2020.04.10 |
|---|---|
| 포토샵 text masking 클리핑마스크로 포스터 만들기, 타이포그래픽디자인 (23) | 2020.03.31 |
| 포토샵 자주 쓰는 그라데이션 저장하기 불러오기, 쉽게 만드는 나만의 팔레트 만들기 (사이트추천) (58) | 2020.03.26 |
| 포토샵배우기 홀로그램, 홀로그래픽 디자인 효과, 초간단 2가지방법 팁 알려드림 (64) | 2020.03.25 |
| 포토샵배우기 찢어진 종이질감 텍스쳐로 자연스럽게 합성하는법 feat.도깨비 공유 (81) | 2020.03.23 |




댓글