디자인연습 (25)

일러스트레이터로 무지개만들기,포토샵에서 진짜처럼 합성🌈
feat.맑은하늘

최근에 무지개를 본 적 있으신가요?
사실 육안으로 무지개를 보는 일은 흔치 않은 것 같아요! 하지만, 보기 힘든 만큼 우연히 발견했을 때 감탄하게 만들기도 하는데요. 아주 오래 전에 봤던 무지개가 아직도 잊혀지지 않네요. 비 온 뒤 맑게 갠 하늘위로 솟아오르는 아름다운 무지개를 일러스트 + 포토샵으로 재현해보려고 해요! 🌈총 3가지 방법이 있으니까요 끝까지 읽어주세요
궁금하다면 일단 공감부터 누르고 시작해주셔도 돼요!
무지개 A타입
1 원에서 시작
정원에서 시작해서 두께를 점차 늘려줄 거예요. 원 모양이 동일한 간격으로 커진다면 무지개의 간격도 동일해진다는 것을 알고 시작하시면 되는데요. 처음의 원이 나중에 완료했을 때 전체적인 크기를 결정하기 때문에 잘 계산하셔서 만들어보세요.
저는 우선 요만한 크기에서 시작합니다

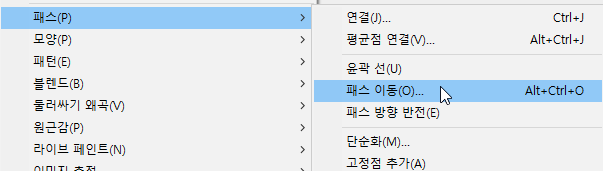
2 패스이동
오브젝트 메뉴의 패스이동은 참 많이 사용되는 기능이에요. 이전에 지문만들때도 활용했던 적이 있어요. 진짜같은 손가락 지문만드는 법이 궁금하신 분은 아래 포스팅을 참고해주세요
일러스트레이터로 손가락 지문 만들기! 진짜같아서 스마트 지문인증각
디자인연습 (21) 일러스트레이터로 손가락 지문 만들기! 진짜같아서 스마트 지문인증각... feat. 지문인증 요즘 날씨가 무척 건조합니다. 코로나와 환절기가 겹쳐서 그 어느때보다 면역력에 더욱이 신경써야 할..
9nyang.tistory.com

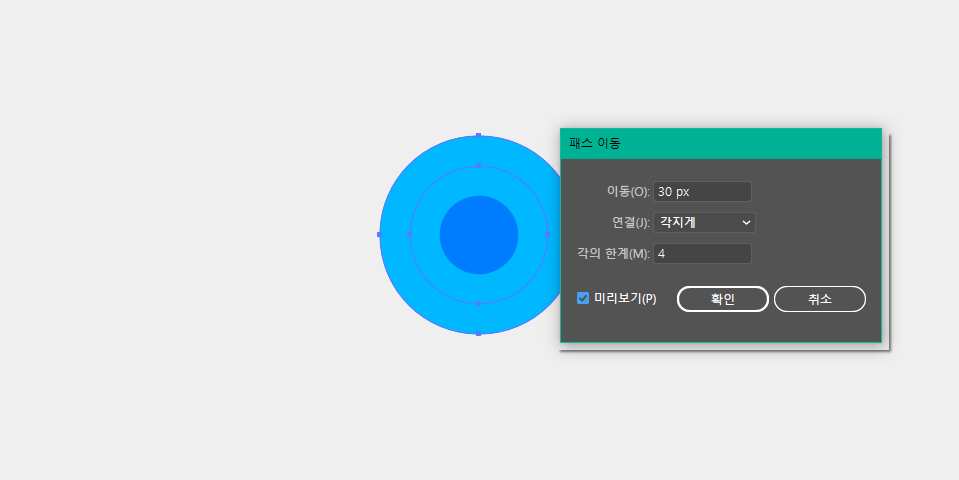
object > path > offset path

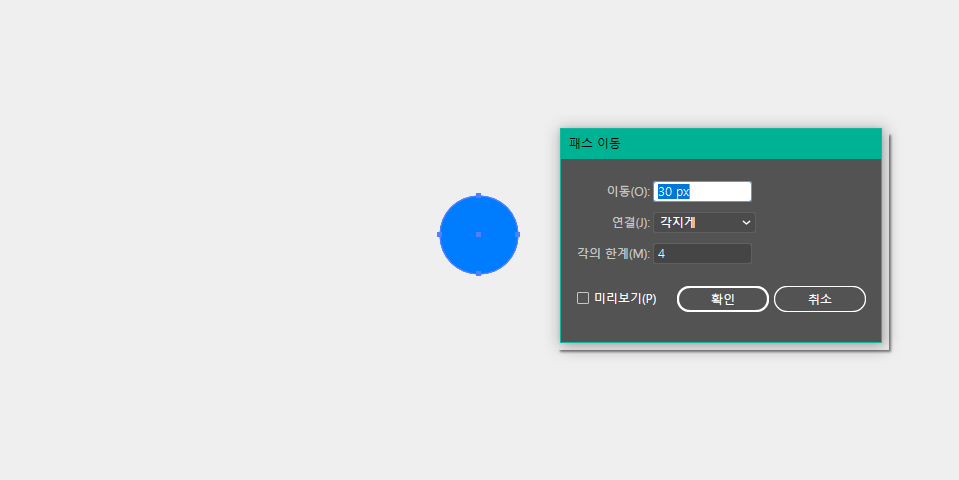
오브젝트를 선택한 상태에서 패스이동으로 들어가면 옵션창이 떠요. 여기서 이동할 간격(px)만 설정해주면 되는데요. 저는 적당히 30px를 입력합니다. -30px를 쓰게 될 경우 오브젝트의 안쪽으로 이동하게 되니 참고해주세요.

확인을 누르면 위와 같이 생성됩니다. 구분하기 쉽게 하기 위하여 바깥 원의 색을 바꿔준 상태예요
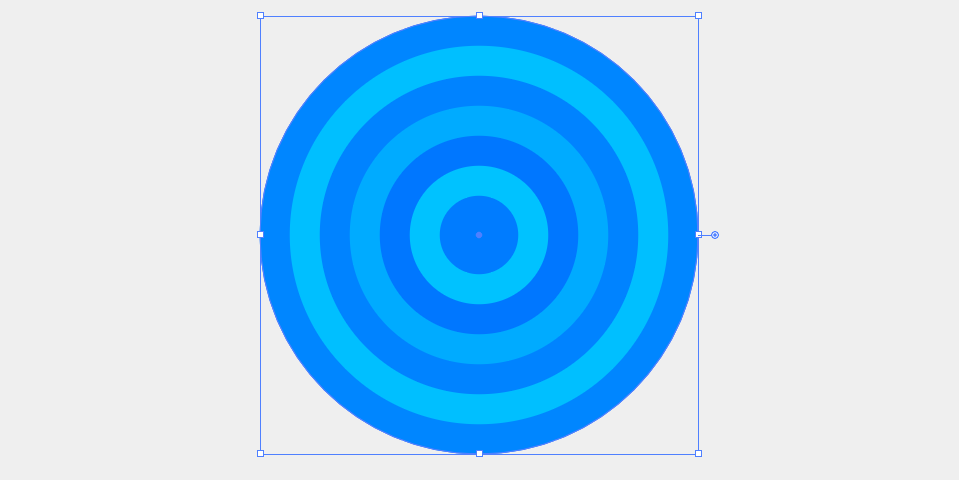
이제 요렇게 계속 같은 작업을 6번 실행해주면 총 7가지의 원이 생성됩니다
3 패스이동 반복

바깥 오브젝트를 클릭하고

똑같이 패스이동 30px

총 6번을 진행하여 이렇게 완성됩니다.
4 채색

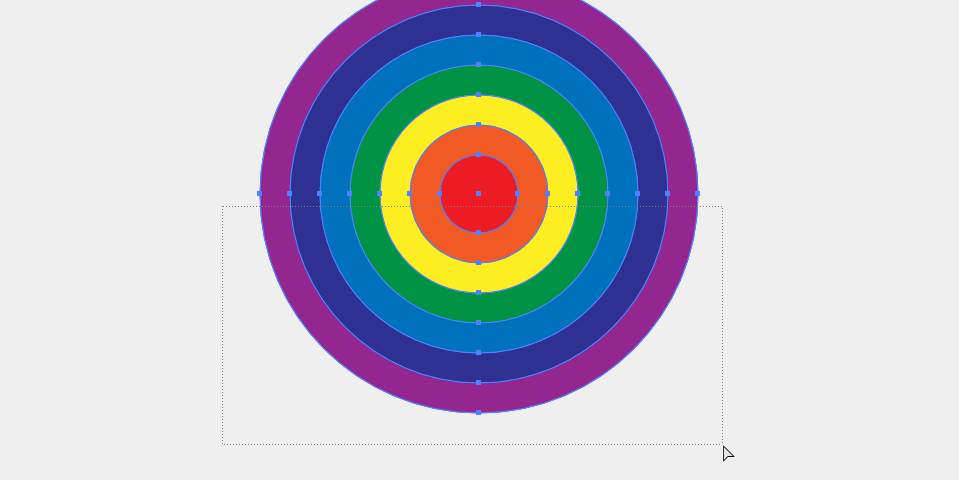
채색이야 마지막 단계에서 진행해도 상관없지만 각 오브젝트들을 구분해주기 위해서 스와치패널의 기본색으로 칠해줬어요 아직은 무지개같지가 않죠? 반원으로 만들어줄게요

5 반으로 자르기

직접 선택툴로 아래쪽 포인트만 선택해서 delete하면 끝

기본적인 모양의 무지개 완성!
무지개 B타입

가운데가 뚫려있는 모양은요 앞에서 작업한 것과 동일하게 진행해주되 가운데 원만 지워주면 됩니다.

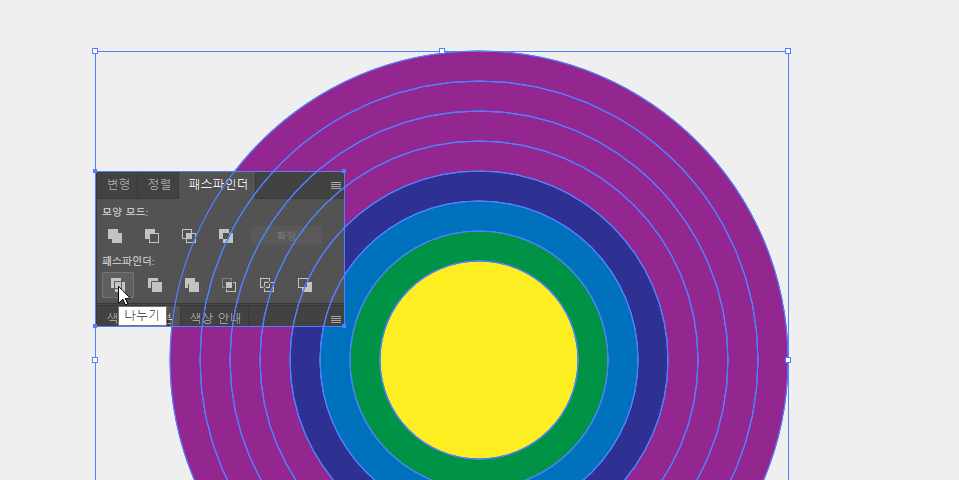
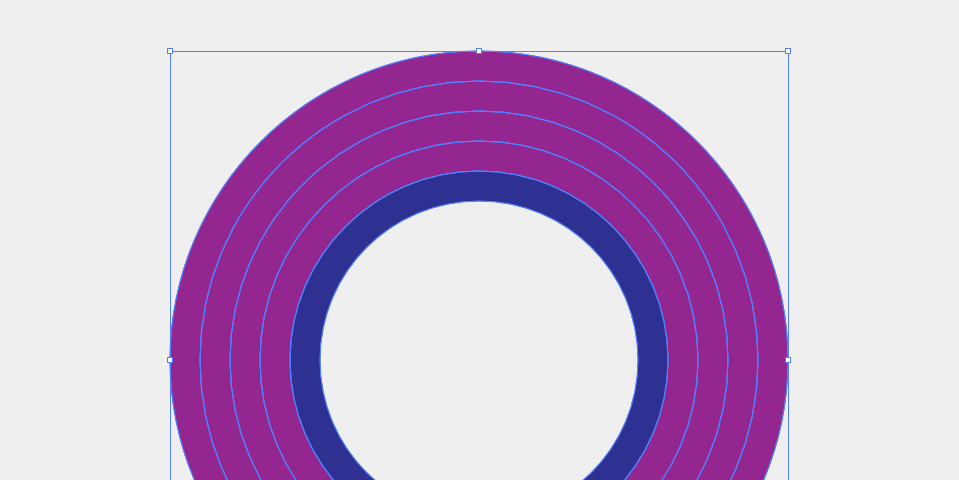
이렇게 모든 작업이 끝났을 때 패스파인더에서 나누기를 해주세요. 그런 뒤 가운데 노란색만 지워주면 가운데가 뻥 뚫린 형태가 되는겁니다. 가운데 원의 반경을 더 크게도 해보고, 서로의 간격을 더 좁게 하면서 다양한 크기의 결과물을 만들 수 있어요

이렇게 뻥 뚫어서 마찬가지로 아래쪽 패스를 지우면 반원이 되겠죠! 채색까지 완료한 뒤 이것을 포토샵으로 가져가서 아래와 같은 느낌으로 만들 수도 있어요!
무지개 C타입

포토샵 이펙트의 블러Blur를 마음에 들 때까지 먹여주고 블렌딩모드를 screen으로 바꿔줬을 뿐인데 진짜 무지개같이 합성되었습니다. 짝짝짝
일러스트레이터에서는 아이콘같은 느낌으로 만들고 포토샵에서는 사진에 합성해서 진짜같은 느낌으로 만들고 원하는 방향으로 응용해서 사용해 보세요!
이번 포스팅도 재미있게 보셨따면 공간누르고 가주세요! 안녀엉
'디따 > 일러 스킬업' 카테고리의 다른 글
| 일러스트레이터로 군침도는 하인즈케첩 라벨디자인 따라하기. 배고픔주의 (46) | 2020.04.15 |
|---|---|
| 포토샵,일러스트레이터로 패스없이 하트 쉽게 만드는 방법들 (44) | 2020.04.14 |
| 일러스트레이터로 이미지 안에 글자넣기 🍧야너두 타이포그래픽 아트포스터 만들 수 있어요 (52) | 2020.04.09 |
| 일러스트레이터로 아이스크림 만들기(2) 땡땡이패턴 만드는법,플라스틱텍스처 합성하기 (62) | 2020.04.08 |
| 일러스트레이터로 아이스크림 만들기, 빅토리아시크릿 PINK 하드바 입욕제 (40) | 2020.04.07 |




댓글