디자인연습 (21)

일러스트레이터로 손가락 지문 만들기! 진짜같아서 스마트 지문인증각...
feat. 지문인증

요즘 날씨가 무척 건조합니다. 코로나와 환절기가 겹쳐서 그 어느때보다 면역력에 더욱이 신경써야 할 때가 아닌가 싶네요. 코로나예방한답시고 자주 씻어 촉촉할 날이 없는 손은 물론이고 피부도 건조, 눈도 건조, 아주 그냥 다 건조한 나날들이에요.
성격까지 건조한데 스마트폰에 손가락지문을 찍다가 웬일인지 잘 안찍히더라구요. 그러다 문득 지문을 만들어야겠다고 생각했습니다. 의식의 흐름은 언제나 자유분방하니까요

역시 구글의 힘을 좀 받아봤는데요. illustrator fingerprint를 검색해서 가장 먼저 나온 튜토리얼을 참고로 해봤습니다.
이 영상에서는 action을 사용해서 동일한 기능을 반복적으로 사용하고 있는데요. 이게 어렵게 느껴지실 분도있을 거 같아서 저는 액션을 사용하지 않았습니다. 반복되는 작업은 4~5번 밖에 없기때문에 노동요를 들으며 약간의 노동력만으로도 원하는 지문을 만들 수 있기 때문이죠
참고한 튜토리얼

1. 가운데 축
우선 아무것도 묻지도 따지지도 않고 이런 식으로 곡선을 그려주세요. 획의 두께는 10px입니다. 몇번 시도해보면 알겠지만 적당한 길이의 직선으로 시작해서 완만한 라운드로 끝나는 곡선의 모양이 완성되었을 때 자연스러운 것을 알게 되실거예요. 무슨 말인지 모르겠죠? 히히 아묻따 따라해 보세요


2 패스 이동
Pass아니고 Path. 요즘 넷플릭스에서 잉글리시 게임을 즐겨보고 있어서 저도 모르게 패스가 생각났는데요. 주저리 패스...
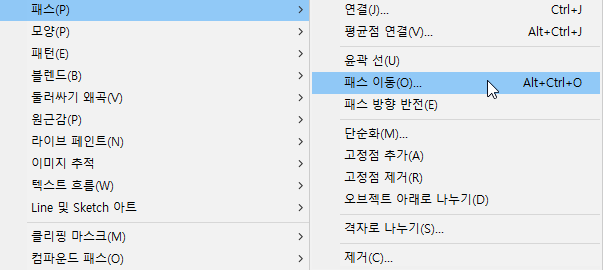
자, 일러스트레이터의 패스 이동은 말그대로 바깥(안쪽)으로 동일한 길이만큼 패스를 확장(축소)시켜주는 편리한 기능입니다. object > path > offset path
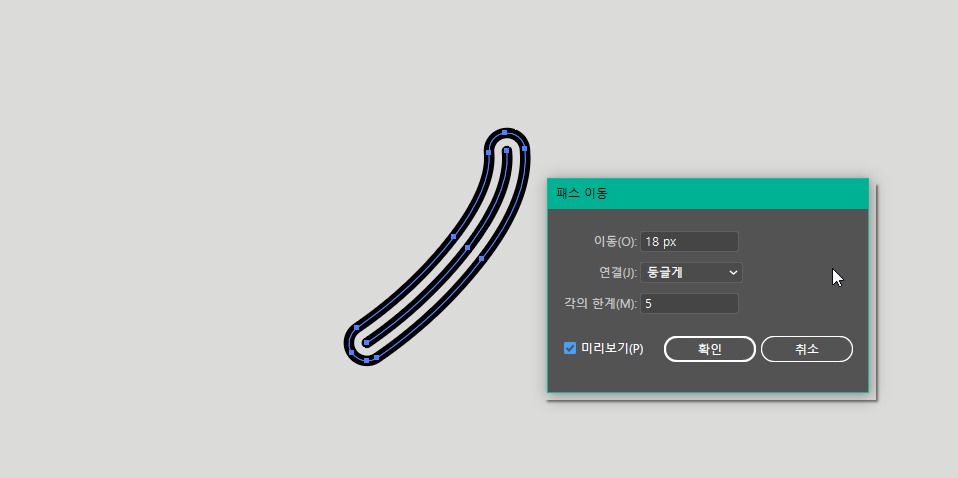
1번에서 만들어놓았던 선을 기준으로 연결은 둥글게 (각의 한계는 5만큼) 18px를 이동하겠다 했을 때 위그림과 같이 보여집니다.

3 반복
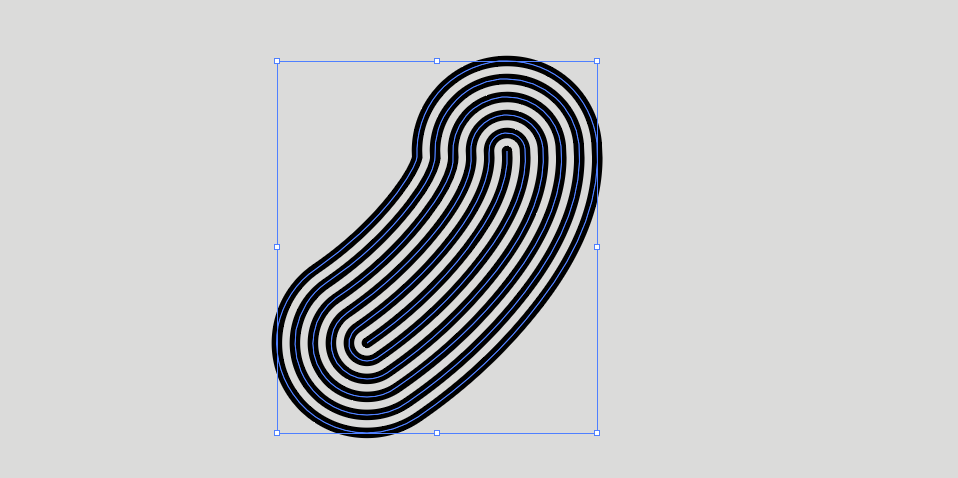
다시 object > path > offsets path에 들어가서 동일한 옵션으로 해주면, 바깥으로 계속 새로운 패스가 생겨나요. 이렇게 4~5번 해주면 위와 같은 그림이 됩니다. 이제 정말 어려운 과정은 끝났으니 약간만 손봐주면 돼요


4 클리핑 마스크
원을 만들어 원 안에 지문 모양을 넣어주고요. 그럼 더 손가락 지문 같아 보입니다... 나만 그래요?



5 드문드문 끊기
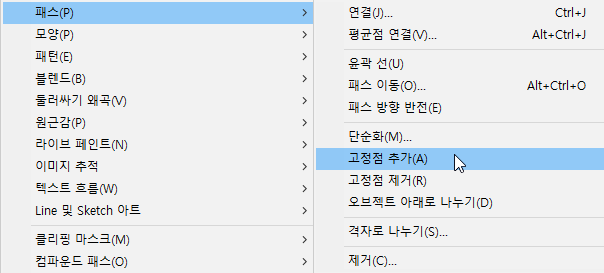
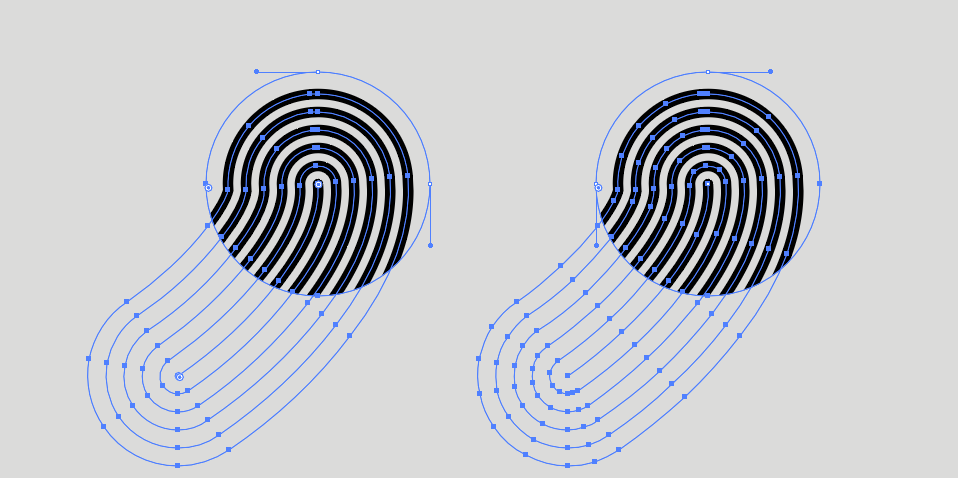
너무 완벽한 선으로만 이어지면 재미없기 때문에 중간중간 구멍을 내줄거예요. 지문의 일부분을 잘라줄건대요. 지우개툴이나 가위툴로 잘라줘도 되지만, 좀더 빠르게 작업하기 위하여 고정점 추가를 패스툴을 사용하지 않고 이용해볼게요. 손 안 대고 시원하게 코 푸는 거랄까요 흥
object > path > Add Anchor Point Tool
A가 원본, B가 고정점 추가 1번 줬을 때, C가 고정점 추가 2번 줬을 때입니다. 동일한 간격으로 패스가 추가된 모습을 볼 수 있어요.

이제 선택툴로 지우고자 하는 선을 지워주면


이제 발가락지문도 만들어보고 여기저기 잘 응용해보세요!
'디따 > 일러 스킬업' 카테고리의 다른 글
| 일러스트레이터로 아이스크림 만들기(2) 땡땡이패턴 만드는법,플라스틱텍스처 합성하기 (62) | 2020.04.08 |
|---|---|
| 일러스트레이터로 아이스크림 만들기, 빅토리아시크릿 PINK 하드바 입욕제 (40) | 2020.04.07 |
| 일러스트레이터로 색상 한꺼번에 바꾸는 마법! Recolor Artwork 아트웍 색상변경 (feat.디저트) (27) | 2020.04.03 |
| 많이 쓰는 화살표 일러스트 이미지 모음 (AI파일공유) (51) | 2020.04.02 |
| 일러스트레이터로 만화같은 입체 글씨체 isometric 타이포 만들어보기 (60) | 2020.04.01 |




댓글