디자인연습 (28)

일러스트레이터로 군침도는 하인즈케첩 라벨디자인 따라하기.
※배고픔주의
feat. 케찹,마요네즈,머스타드,비비큐소스 소모임

하인즈 케첩의 시그니처하면 떠오르는 형태가 있습니다. 뒤집어진 용기와 어떤 소스에서도 동일하게 적용된 라벨디자인을 가장 먼저 떠오르실텐데요. 오늘은 요 라벨의 라인을 따서 하인즈라인의 소스들을 만들어볼게요! 토마토 일러스트나 자세한 일러스트는 배제하고 모든 제품에서 동일하게 사용되는 큰 틀만 만들어보려고 해요.
HEINZ의 시그니처 라벨지 디자인
1 사각형 두개로 시작
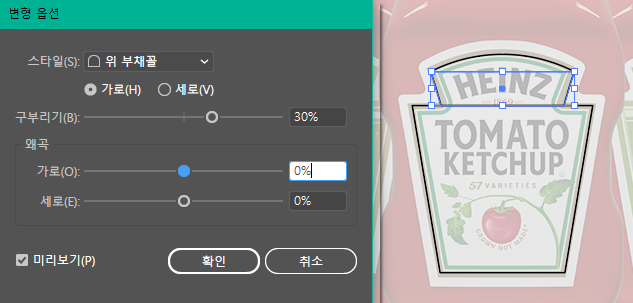
어떻게하면 쉽게 만들 수 있을까 분석을 해보니 사각형으로 크게 모양을 나눠서 각각 변형을 주면 되겠더라고요. 위쪽의 작은 사각형은 '위 부채꼴' 변형으로 쉽게 만들 수 있고요. 아래쪽 사다리꼴은 기본 사각형에서 아래 두 점만 안쪽으로 이동해 대칭적인 라벨의 모양을 만듭니다.
위 부채꼴을 적용시켜줄때 밑바탕의 사진과 꼭 맞게 만들기위해서는 사각형의 위치가 중요한데요. 아래 이미지의 빨간 화살표가 있는 지점을 기준으로 만들어주셔야 효과가 적용되었을 때 위쪽으로 볼록하게 모양이 변형됩니다. 이 부분을 유념하고 사각형의 위치와 크기를 맞춰주시면 한번에 원하는 효과를 적용하실 수 있어요!

미리보기가 가능하기 때문에 사각형을 제대로 위치시켜줬다면 밑사진에 맞게 딱 모양이 나오는 걸 확인하실 수 있습니다. #하인즈 #성공적

2 패스이동offset path
아래 사각형도 수정되었다면 두 사각형을 pathfinder에서 합쳐준 다음
패스이동을 이용해서 동일한 모양의 라인을 복사할 거예요. 패스이동(offset path)는 하인즈 케첩 라벨과 같이 라인이 중첩되어서 사용되는 이미지에서 아주 유용하게 사용되는 기능입니다.

요렇게 동일한 모양으로 추가

패스 이동은 이전포스팅들에서 아주 많이 사용된 기능인데요. 자세한 내용이 궁금하시면 아래 포스팅도 함께 봐주세요!
일러스트레이터로 손가락 지문 만들기! 진짜같아서 스마트 지문인증각
디자인연습 (21) 일러스트레이터로 손가락 지문 만들기! 진짜같아서 스마트 지문인증각... feat. 지문인증 요즘 날씨가 무척 건조합니다. 코로나와 환절기가 겹쳐서 그 어느때보다 면역력에 더욱이 신경써야 할..
9nyang.tistory.com
3 라운드 주기

맨 바깥쪽 하얀색바탕 부분 역시 패스이동으로 만들어 주고요. 총 3개의 모양을 만든 셈입니다.
이제 둥글게 만들어 줄 건데요.
원본사진을 보면 모서리가 살짝 라운드로 되어있는 모습을 볼 수 있어요. 이부분이 자연스럽게 보이도록 직접선택툴로 만져주세용
4 라벨디자인 형태완성
이미지가 흑백이라고 생각해보면, 가운데 모양의 라인이 두꺼운 걸 인지하실 수 있을 거예요. 5px정도 줬고요. 이제 라벨의 형태는 완성입니다. 각 소스에 맞게 채색만 해주면 하인즈시리즈 완성!



먹고싶은 거 다 만들어봤어요ㅋㅋ
우리의 식탁을 책임져줄 어밴져스가 되겠네요!
'디따 > 일러 스킬업' 카테고리의 다른 글
| 일러스트레이터로 라벨디자인 만드는 편리한 기능. 패스파인더 뿌시기 (50) | 2020.04.17 |
|---|---|
| 일러스트레이터로 클릭한번에 연극,영화 티켓모양 만드는법 6가지디자인 (59) | 2020.04.16 |
| 포토샵,일러스트레이터로 패스없이 하트 쉽게 만드는 방법들 (44) | 2020.04.14 |
| 일러스트레이터로 무지개만들기,포토샵에서 진짜처럼 합성🌈 (44) | 2020.04.13 |
| 일러스트레이터로 이미지 안에 글자넣기 🍧야너두 타이포그래픽 아트포스터 만들 수 있어요 (52) | 2020.04.09 |




댓글