디자인연습 (40)

포토샵 클리핑마스크를 만드는 4가지 방법
포토샵에서 활용도가 높은 기능 중 하나가 바로 클리핑마스크인데요. 이것을 적용하기 위해서는 최소 2개의 레이어가 필요합니다. 외부 형태를 나타내는 액자 역할의 레이어와 액자에 담을 그림이 필요한 셈인데요. 액자가 여러개가 될 수도 있고, 액자 속에 담을 그림이 여러 개가 될 수도 있습니다. 이 개념만 잘 파악하신다면 아트웍과 포토샵합성에 잘 활용이 가능하실 겁니다. 또 일러스트레이터나 프리미어프로,애프터이펙트 등등 다른 어도비 툴에서도 많이 사용되고 있습니다.

위에서 잠깐 언급한대로 SPRING이라는 글자 안에 꽃그림이 들어가 있어요. 여기서 SPRING글자가 액자, 꽃이 그림에 해당됩니다. 클리핑마스크에 대한 이해가 아직 없으신 분들은 이걸 유념해두시고 따라오시면 될 거 같아요!
1
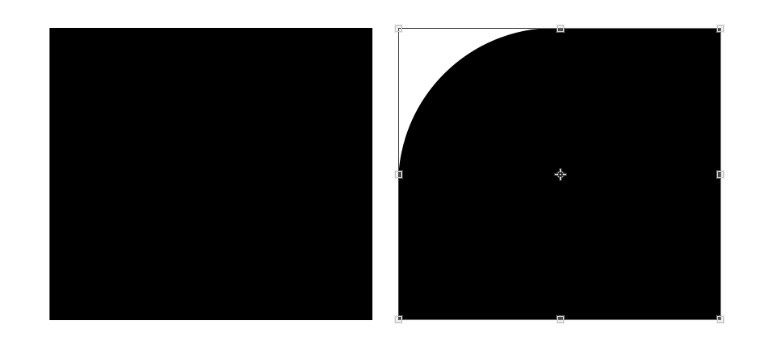
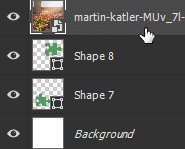
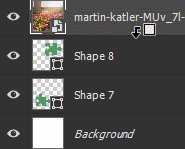
shape툴을 이용해 원하는 모양을 만들어요. 액자에 해당되는 모양이 될텐데요. 각각 레이어를 다르게 하여 2개를 만들었습니다. 이 2가지 모두에 동일한 꽃사진을 넣어볼 거예요.

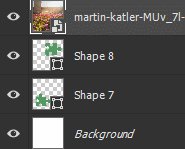
꽃사진을 불러오고요. 단, 보여주고자 하는 그림(꽃사진)은 항상 액자(모양)레이어보다 상단에 위치해야 클리핑마스크 기능이 적용됩니다.

2 클리핑 마스크
이 기능을 적용하는 방법은 4가지가 있는데요.
2-1.
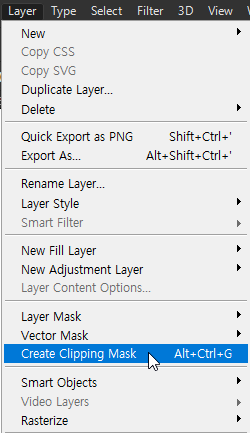
기본적으로 메뉴에서 Layer > Create Clipping Mask 에 있습니다. 하지만 이렇게 들어가는 건 복잡하고 찾아들어가야하는 불편함이 있기 때문에 거의 사용하지 않고요. 단축키를 외워두면 작업시간을 단축시킬 수 있어 유용합니다. Alt+Ctrl+G

2-2.
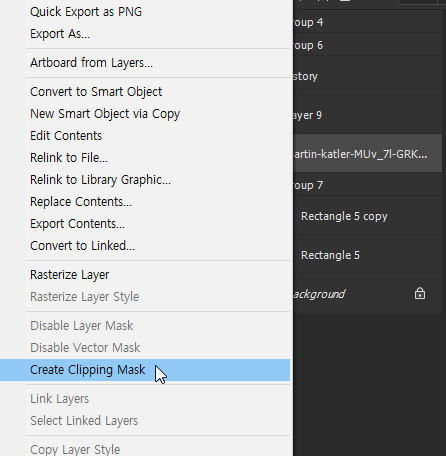
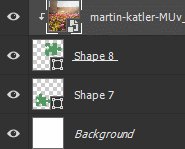
단축키가 떠오르지 않을 때는 나름 간편한 방법으로 해당레이어의 우클릭으로 찾아들어가는 방법입니다. 이때, 클리핑마스크를 적용해주고 싶은 레이어, 그러니까 꽃 그림 레이어를 우클릭해야 합니다.

2-3.
우클릭하는 것보다 더 간편한 방법은 레이어와 레이어 사이에 마우스포인트를 가져가는 것인데요. 이때 그냥 가져가면 안되고, alt를 누른채로 가져가면 포인트 모양이 바뀌는데 클릭해주면 됩니다. 아래 이미지처럼요! 우클릭눌러서 적용하는 것보다 빠르게 사용할 수 있는 기능입니다.

2-4.
마지막으로 CC새 버전에서 사용할 수 있는데요. Properties탭에서 제공하는 아이콘을 누르는 방식입니다. 단축키나 다른 쉬운 방법이 있기때문에 요거는 참고로만 알아두시면 되겠습니다.
3 액자가 2개일 때 적용하는 방법
아래 A,B 두 이미지의 차이점이 무엇인지 보이시나요?
결과물은 같지만 레이어는 B가 더 간소화 되었습니다. 2개의 액자에 똑같은 1개의 그림을 넣어줄 때는 액자를 그룹지어 줄 수 있는데요. 그룹을 하는 순간 하나의 덩어리로 인식하게 됩니다. 여기서 또 알게 되는 사실은 단일 레이어 뿐만 아니라 그룹에도 클리핑마스크가 먹힌다는 거죠!


또한, 아래 이미지처럼 글자나 라인레이어에도 Clipping Mask 사용이 가능하다는 점을 아시면 더 많은 곳에서 활용이 가능합니다!

단순히 텍스트를 배치하는 것보다 텍스트 안에 동일한 이미지를 넣어 조금 더 세련된 느낌을 줄 수 있습니다.

이 기능을 이용한 타이포그래픽 포스터 만들기 포스팅도 있으니 클릭해서 한번 보고 가세요!
2020/03/31 - 포토샵 text masking 클리핑마스크로 포스터 만들기, 타이포그래픽디자인
'디따 > 포토샵 스킬업' 카테고리의 다른 글
| 재미있는 포토샵, 스마트스토어 눈에 띄는 세일쿠폰 만들기 (39) | 2020.05.07 |
|---|---|
| 포토샵 풍경합성 감쪽같이 하는 방법 (41) | 2020.05.06 |
| 포토샵으로 인쇄한듯한 오버프린트효과 주는법 CMYK 개념이해 (52) | 2020.05.04 |
| 포토샵으로 계단만들기 자유변형 비틀기 뿌시기 Free Transform (Skew) (50) | 2020.04.28 |
| 포토샵으로 앰블럼,뱃지 디자인 만드는법 패스따라 글자넣기 (기초,응용,심화까지) (38) | 2020.04.27 |




댓글