디자인연습 (36)

포토샵으로 계단만들기 자유변형 비틀기 뿌시기
feat. Free Transform Skew

착시를 이용하여 계단을 만들어 볼 건데요. 이미지의 각도를 변경하여 입체적으로 보일 수 있게 할거예요. 게다가 계단에 발조심 문구가 써있는 것처럼 문장도 추가하고요. 문구수정과 바탕색 변경이 용이하도록 만드는법까지 포토샵 자유변형에 대한 팁을 알려드릴테니까요. 천천히 따라오세요!
- 2D이미지
- 이미지 비틀기
- 착시로 입체적 효과주기
- 문구 수정, 색 수정

STEP 1
원하는 색을 선택하여 사각형을 그려주고, 계단에 쓸 문구도 하나 적어주세요.

STEP 2
다른 색과 다른 문구로 하나 더 만들어줄게요. 이제 이 두가지를 가지고 입체적인 계단을 만들건데요.

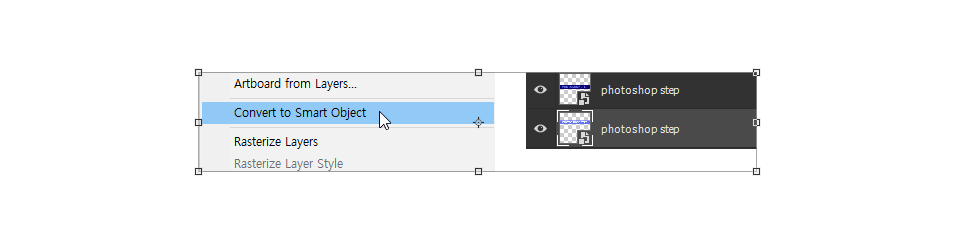
그 전에 레이어를 스마트오브젝트로 변경시켜 줄거예요. 모양과 글자 레이어 두개를 선택한 뒤 마우스 우클릭하여 Convert to Smart Object를 해주면 아래 이미지처럼 레이어썸네일에 조그만 아이콘이 생깁니다. 나중에 요 썸네일을 더블클릭하여 색이나 폰트들을 수정할 수 있어요.
이렇게 스마트 오브젝트로 변경해주면 아무리 자유변형으로 모양에 변화를 주더라도 원본소스는 보존된 상태가 됩니다.

STEP 3
이제부터 모든 움직임은 -25º를 줄 거예요.
이미지를 선택하여 Free Transform > Rotation 25값을 주세요! 아래 이미지와 같은 각도를 갖게 됩니다.
단축키는 ctrl+T

STEP 4
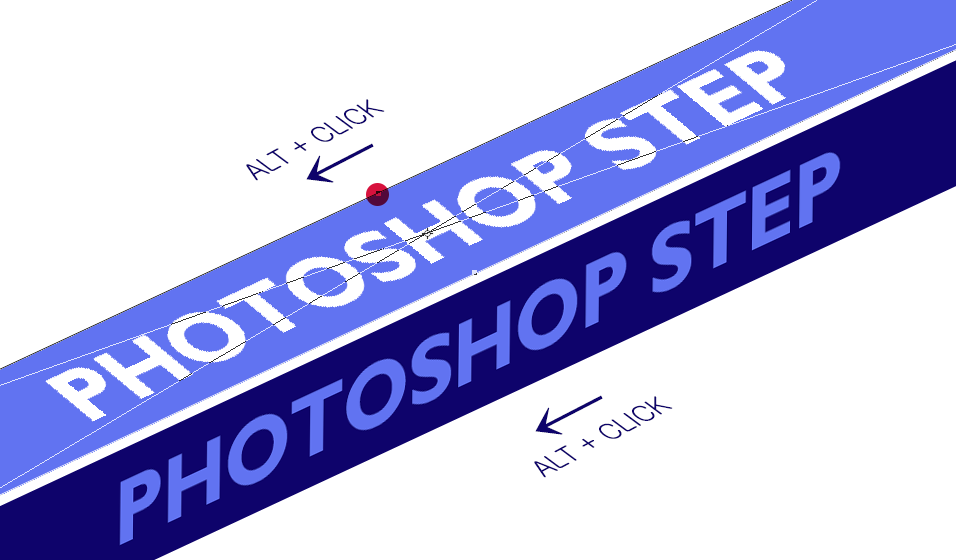
Free Transform > Skew는 비틀기인데요. 빨간색 점 부분에 마우스를 가져가면 포인트가 바뀌어요. 이때 alt를 누른 상태에서 클릭드래그하면 그쪽 방향으로만 변형이 일어납니다. 이 부분 역시 25º이동해주시고, 진한 파란색과 연한 파란색 이미지 모두 계단이 되도록 각도에 유의하여 변형시켜 줍니다.


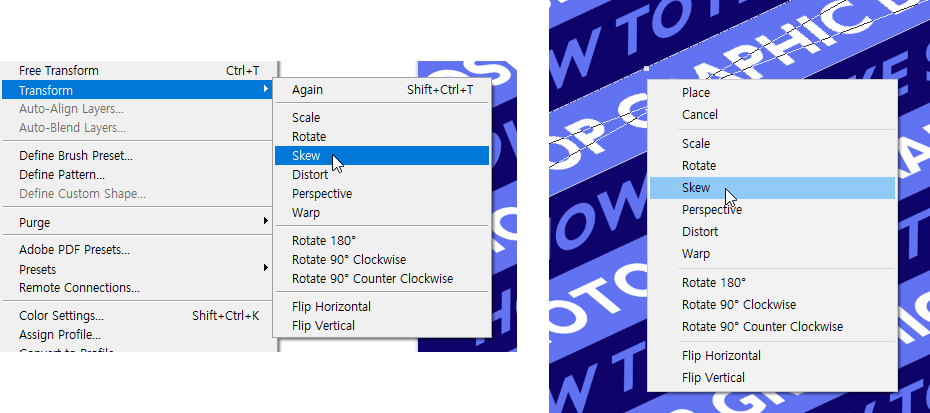
비틀기로 들어가는 방법은 2가지가 있습니다. 단축키를 알아두면 훨씬 편하니 요건 기억해두세요!
Skew들어가는 2가지 방법
1) Edit 메뉴 > Transform > Skew
2) ctrl+T > Skew
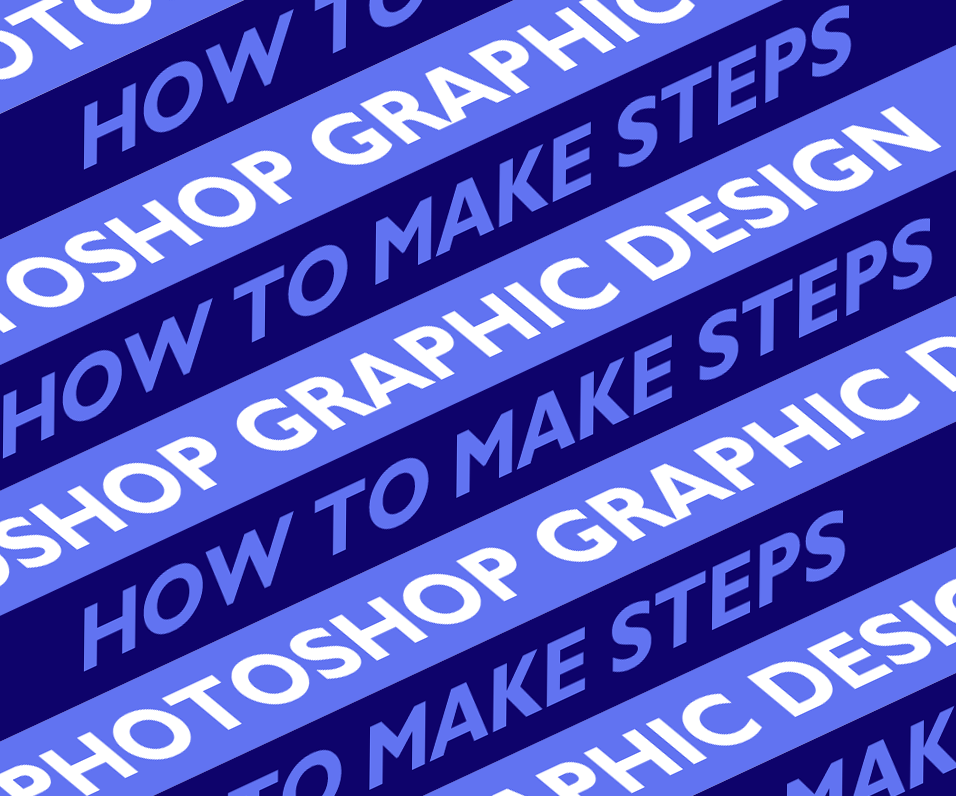
이제 계단 모양을 만들었으니 그대로 레이어를 복사해서 연결해주면 돼요! 아래처럼 되겠죠!

STEP 5
내용 수정하는법
레이어 썸네일을 더블클릭하면 처음에 만들었던 사각형과 글자를 수정할 수 있는 원본소스로 연결됩니다. 이곳에서 색이든 글자크기든 수정한 후에 저장을 해주시면 기존에 작업하던 파일에 자동으로 수정사항이 반영되는 것을 확인하실 수 있습니다. 꼭 저장하세요!

포토샵에서 자유변형과 스마트오브젝트를 이용한 계단만들기 완성!
눈속임을 이용한 입체적인 계단만들기 어렵지 않죠??

'디따 > 포토샵 스킬업' 카테고리의 다른 글
| 포토샵 클리핑마스크를 만드는 4가지 방법 (21) | 2020.05.05 |
|---|---|
| 포토샵으로 인쇄한듯한 오버프린트효과 주는법 CMYK 개념이해 (52) | 2020.05.04 |
| 포토샵으로 앰블럼,뱃지 디자인 만드는법 패스따라 글자넣기 (기초,응용,심화까지) (38) | 2020.04.27 |
| 포토샵으로 완벽깔끔하게 누끼따기 마스터하는 4가지 방법 (49) | 2020.04.24 |
| 추억의 게임 지뢰찾기. 보고싶어서 포토샵으로 만들어버림. 윈도우10에는 없더라고요 (68) | 2020.04.10 |




댓글