디자인연습 (33)

일러스트레이터로 다이아몬드💎 아이콘이미지만들기 개꿀팁
illustrator diamond icon image design

기본도형으로 만들어보는 일러스트레이터 강좌시간이 돌아왔습니다. 와아아
무지개, 하트, 라벨, 티켓, 구름, 말풍선에 이어서 다이아몬드를 만들어볼건데요. 우선 지난 포스팅을 못 보신 분들이라면 친절하게 링크를 알려드릴테니 편안하게 클릭만 하고 보고 오십세여
2020/04/13 - 일러스트레이터로 무지개만들기,포토샵에서 진짜처럼 합성🌈
2020/04/14 - 포토샵,일러스트레이터로 패스없이 하트 쉽게 만드는 방법들
2020/04/16 - 일러스트레이터로 클릭한번에 연극,영화 티켓모양 만드는법 6가지디자인
2020/04/17 - 일러스트레이터로 라벨디자인 만드는 편리한 기능. 패스파인더 뿌시기
2020/04/20 - 구름일러스트 초간단 1분 완성 ⛅ 시간단축하는 디자인팁
2020/04/21 - 일러스트레이터로 말풍선 만드는법💬 메신저 톡대화창 디자인까지!
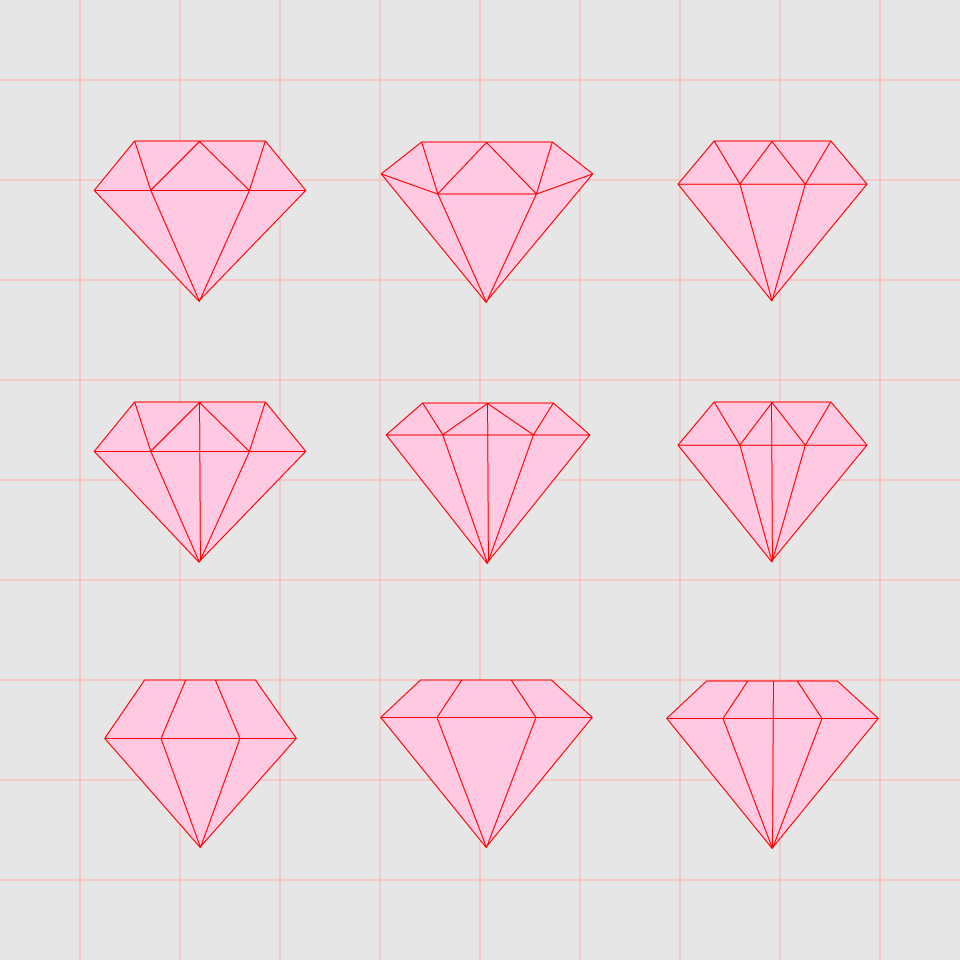
자, 오늘은 기본도형인 오각형에서 출발하여 9개의 디자인을 만들었습니다. 물론 여기서 더 많은 다이아몬드 디자인이 가능하고요! 어떻게 이렇게 많은 모양을 만들 수 있는지 응용방법에 대해서 알려드리고자 합니다.
우선 오각형에서 출발하여 크게 2가지 디자인을 만들겁니다. 그리고 이 2가지에서 파생되어 또다른 다이아몬드를 만들어낼 거예요!
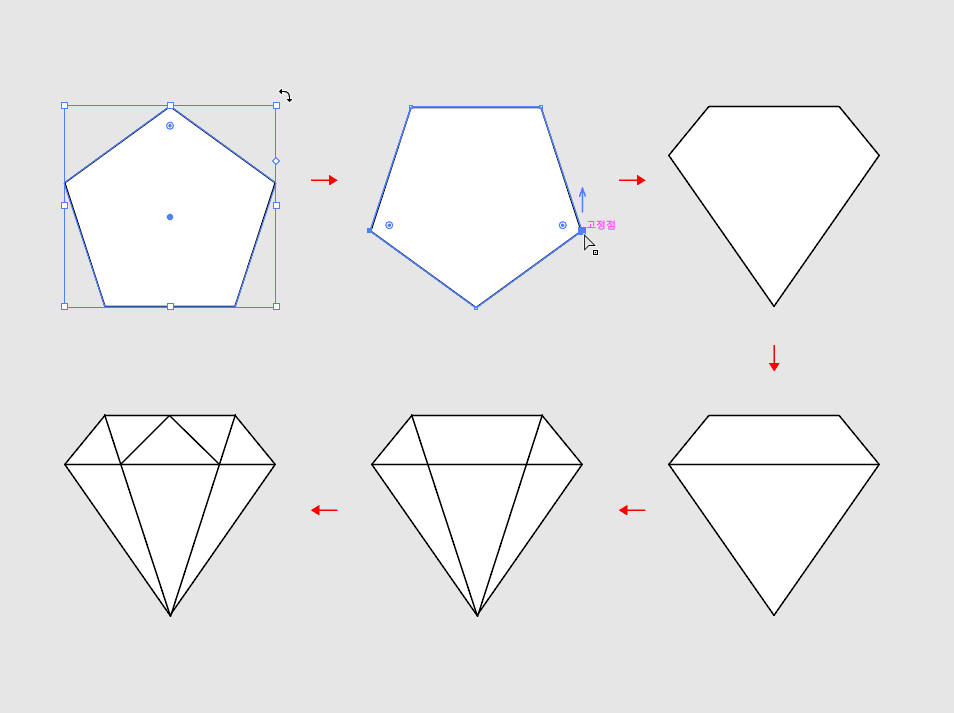
design 1

1) 오각형을 만들고,
2) 90도로 회전시켜 뒤집어 주고,
3) 가운데 패스 점 두개를 위쪽으로 올려주고
4) 가로 라인 추가
5) 세로 라인 추가
6) 삼각 라인 추가
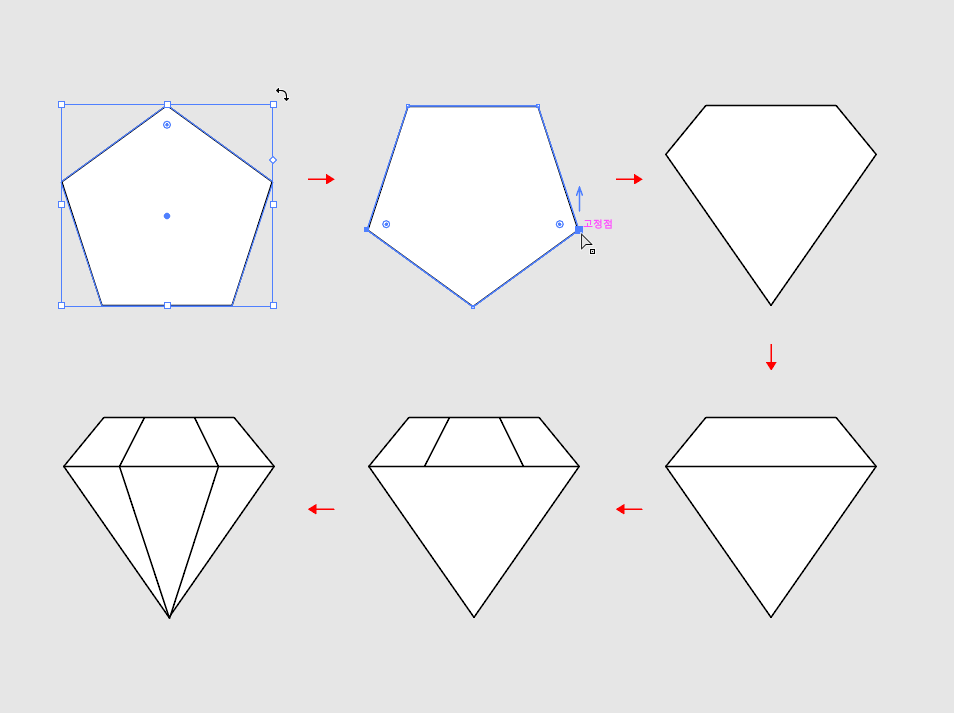
design 2

1) 오각형을 만들고,
2) 90도로 회전시켜 뒤집어 주고,
3) 가운데 패스 점 두개를 위쪽으로 올려주고
4) 가로 라인 추가
5) 세로 라인 추가
6) 세로 라인 추가

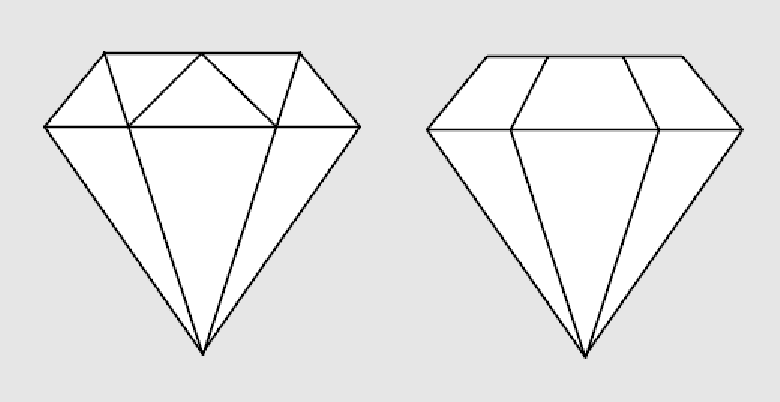
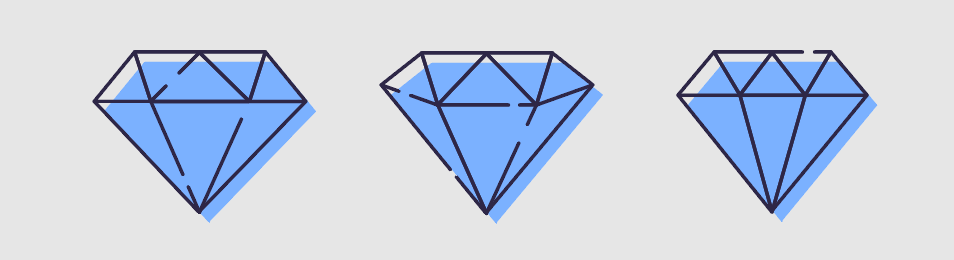
어때요? 생각보다 간단하게 만들어지지 않나요? 오각형을 그리고 선만 그려줬을 뿐인데 금방 만들어집니다. 그리하여 요렇게 2가지 디자인이 완성되었는데요. 라인을 잡아주는 형태에 따라서 각기 다른 느낌을 낼 수 있어요. 이제 이 상태에서 각 선들의 위치를 조금씩만 변경해주면 아래와 같이 9가지의 디자인을 만들 수 있습니다. 모두 같은 모양에서 출발했지만 전혀 다른 다이아몬드가 되었어요!

가운데 선을 추가해주거나, 가로너비나 세로높이를 조정해주는 방법도 있습니다. 또는 아래 이미지들처럼 라인과 면을 적절히 위치시켜 전혀 다른 느낌의 아이콘을 만들 수도 있겠죠!
완성작들







일러스트레이터로 다이아몬드 쉽게 만드는 꿀팁이 재미있으셨다면 공감한번 누르고 가주세요!
'디따 > 일러 스킬업' 카테고리의 다른 글
| 수박그림 일러스트레이터로 만들기 통수박,수박바,반토막 다 모임 (25) | 2020.04.30 |
|---|---|
| 일러스트레이터로 펭수캐릭터 만들기 (우유,참치,샌드위치 콜라보+덕담명대사) (44) | 2020.04.29 |
| 일러스트레이터로 도넛이미지 만들기🍩 크리스피크림,랜디스,미스터,던킨도너츠 모여라 (53) | 2020.04.22 |
| 일러스트레이터로 말풍선 만드는법💬 메신저 톡대화창 디자인까지! (45) | 2020.04.21 |
| 구름일러스트 초간단 1분 완성 ⛅ 시간단축하는 디자인팁 (27) | 2020.04.20 |




댓글