디자인연습 (29)

일러스트레이터로 클릭한번에 연극,영화 티켓모양 만드는법 6가지디자인
ticket design illust + pathfinder shape mode

일러스트레이터에서 많이 사용하는 기본 툴 중에 Pathfinder 패널 들어보셨죠? 모양을 나누고 합치고 정말 다양한 모양들을 만들 수 있어요. 포토샵도 마찬가지지만 일러스트 역시 어떻게 응용을 하느냐에 따라서 만들어낼 수 있는 결과물이 무궁무진합니다. 그렇기때문에 기본적인 거지만 pathfinder 패널에 대한 이해가 굉장히 중요한데요. 이를 쉽게 이해할 수 있는 예시로 티켓을 만들어 볼거예요

평소 자주 사용하는 무료이미지소스 사이트 freepik에서 예시를 가져왔는데요. 여기 여러 가지 티켓 디자인이 있어서 이걸 똑같이 따라 만들어 보려고 해요. 비슷한 듯 다른 듯한 이 티켓디자인은 모두 기본도형인 사각형에서 약간의 변화를 준 모습입니다. 공통점은 패스파인더의 모양모드(shape mode) 중 앞면오브젝트제외(minus front)를 사용했다는 겁니다.
이걸 사용해보기 전에 간단히 설명드리자면, 앞면오브젝트제외 말그대로 우리가 기본으로 사용할 사각형보다 위에 있는 모양을 제거한다는 의미입니다. 정리하면 제거하고 싶은 모양이 가장 최상위에 위치해야 앞면오브젝트제외(minus front)를 사용할 수 있다는 것입니다.
뒤에서 보여드릴 6가지 티켓디자인 모두 패스파인더(모양모드) minus front를 이용해 아주 손쉽게 만들었어요. 그림으로만으로도 이해가 될 만큼 따라해보기 쉬워서 상세설명은 생략합니다
design 1
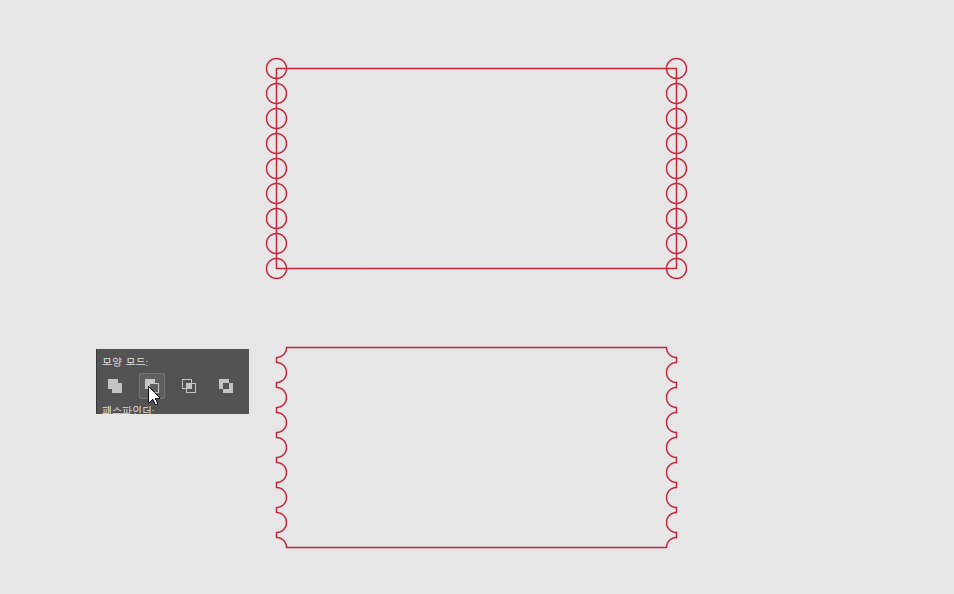
사각형을 먼저 그려주고 각 모서리에 원을 배치시켜 줍니다. 그리고 모든 오브젝트를 선택 후 패스파인더 모양 모드의 두번째 아이콘 마이너스 프론트를 클릭
※ 앞서 언급한대로 minus front를 사용하기 위해서는 도형을 그리는 순서, 혹은 도형이 위치한 레이어의 순서가 중요합니다. 제거하고 싶은 모양이 마지막에 오도록 해주세요. 아래 이미지를 예를 들면, 마지막에 와야할 오브젝트는 4개의 원입니다.

완성된 레이아웃의 모습입니다

design 2
마찬가지로 사각형을 그린 후 동일한 간격으로 원 배치

완성된 레이아웃

design 3
원의 크기와 간격을 달리하여 다른 느낌으로 만들 수 있어요!

완성된 레이아웃

design 4
디자인 2번에서 만들었던 티켓모양에 또다시 원을 제거한 모습입니다

완성된 레이아웃

design 5
디자인 2번에서 가운데 부분에 원을 제거한 티켓

완성된 레이아웃

design 6
사각형과 원 2개로 제작된 심플한 디자인입니다

완성된 레이아웃



요즘 팝콘 먹을 일이 줄었어요... 어서 빨리 코로나가 사라지고 영화관에서 맘편히 영화보고 싶네요!
'디따 > 일러 스킬업' 카테고리의 다른 글
| 구름일러스트 초간단 1분 완성 ⛅ 시간단축하는 디자인팁 (27) | 2020.04.20 |
|---|---|
| 일러스트레이터로 라벨디자인 만드는 편리한 기능. 패스파인더 뿌시기 (50) | 2020.04.17 |
| 일러스트레이터로 군침도는 하인즈케첩 라벨디자인 따라하기. 배고픔주의 (46) | 2020.04.15 |
| 포토샵,일러스트레이터로 패스없이 하트 쉽게 만드는 방법들 (44) | 2020.04.14 |
| 일러스트레이터로 무지개만들기,포토샵에서 진짜처럼 합성🌈 (44) | 2020.04.13 |




댓글