디자인연습

포토샵 크롬재질 홀로그램 텍스트 디자인효과 강좌

홀로그램 스타일에 대해서는 이전에 포스팅한 적이 있는데요. 크롬 재질을 살리면서 차갑고 따스함이 공존하는 오묘한 느낌의 홀로그램 포토샵 강좌를 가져왔습니다. 움직이는 모션으로 만들었을 때도 예쁘게 살릴 수 있는 느낌이라 한번쯤 따라해보는 것도 디자인 감각을 높이기 위해서 좋을 것 같아요.
관심있으신 분들은 아래 포스팅도 참고해주시고요
2020/03/25 - 포토샵배우기 홀로그램, 홀로그래픽 디자인 효과, 초간단 2가지방법 팁 알려드림
포토샵배우기 홀로그램, 홀로그래픽 디자인 효과, 초간단 2가지방법 팁 알려드림
디자인연습 (13) 포토샵배우기 홀로그램, 홀로그래픽 디자인 효과,🌺초간단 2가지방법 팁 알려드림 feat. BTS love yourself / supermoon bakehouse 홀로그램 스티커, 포장지, 별 접기. 익숙하고 많이..
9nyang.tistory.com
2020/05/21 - 오레오 쿠키 광고처럼! 포토샵 레이어스타일 텍스트효과로 입체로고만들기
오레오 쿠키 광고처럼! 포토샵 레이어스타일 텍스트효과로 입체로고만들기
디자인연습 (50) 오레오 쿠키 광고처럼! 🍪🍩🎂 포토샵 레이어스타일 텍스트효과로 입체로고만들기 다 같이 오레오 타임! 오레오 들고 비틀어 맛을 보네! 오레오 덩크 즐겁게 우유에 퐁당! 우
9nyang.tistory.com
참고한 홀로그램 포토샵강좌입니다. 사용된 효과는 고대로 사용하면서 혼자 공부해봤는데요. 정말 괜찮은 튜토리얼이니 여러분도 꼭 해보시길 바래요!

HOLO라는 글자를 준비해주시고요. 이거를 보니까 넷플릭스 홀로라는 드라마가 떠오르네요. 나름 재미있게 봤던 기억이. 어쨌거나 저쨌거나 이번에 사용한 폰트는 지마켓 산스인데 장평을 살짝 늘려주었어요

가장 먼저 색상을 넣어줄건데요. 레이어스타일의 그라디언트 오버레이에서 3가지 색상을 교차하여 그라디언트를 넣어줄 겁니다.

동일한 간격으로 3가지 컬러를 번갈아가면서 추가하기 위해서는 색의 location을 이용할 수 있습니다. 총 가로를 100%로 보고 10% 위치마다 색을 추가해주는 건데요. 이렇게 수치를 이용하면 동일한 간격으로 색을 추가할 수 있어서 균일한 느낌으로 적용이 됩니다.

각도는 180도로 그라디언트를 나열해주고요

베벨 앰보스부터 크롬재질의 느낌을 살려주는 과정을 거칩니다.
closs contour나 하이라이트와 쉐도우의 컬러, 레이어모드를 적절하게 사용하여 반사되는 느낌을 부여해줄 거예요. 이때 명암에 들어가는 컬러는 그라디언트에서 사용되었던 유사한 컬러를 사용하면 빛반사가 훨씬 자연스럽게 표현이 됩니다. 적절한 레이어모드를 선택하는게 어렵지만, 일단은 튜토리얼에서 설명한 대로 lighten,hard mix를 해서 그대로 따라해보는 연습을 합니다!

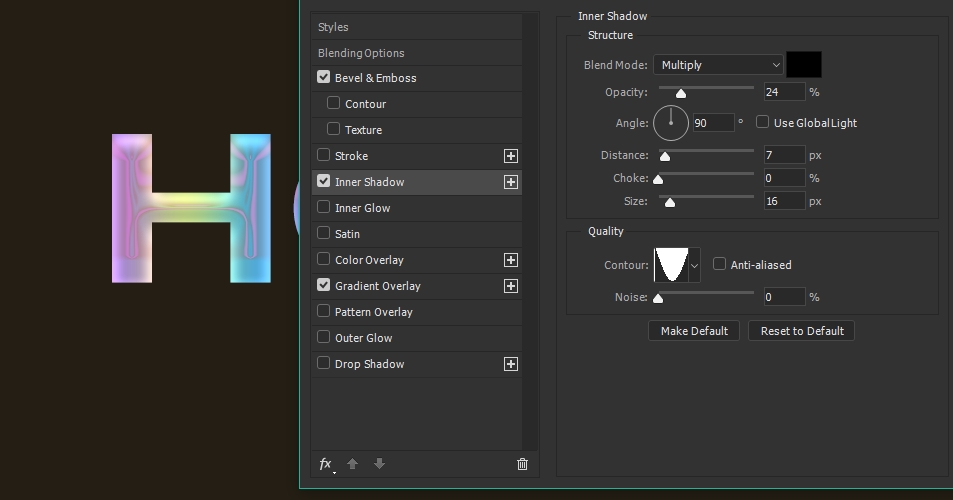
이너 쉐도우의 contour모양을 골짜기모양으로 선택해서 어두운 부분에 좀더 힘을 실어주고요

이번에는 이너글로우로 밝은 부분을 좀더 밝게 강조해줍니다. 크롬 재질같은 경우는 명암의 대비도 중요하지만 contour의 모양에 따라서 다양한 모양이 나오는 거 같아요. 그런 의미에서 이번 튜토리얼에는 배울 점이 많네요.

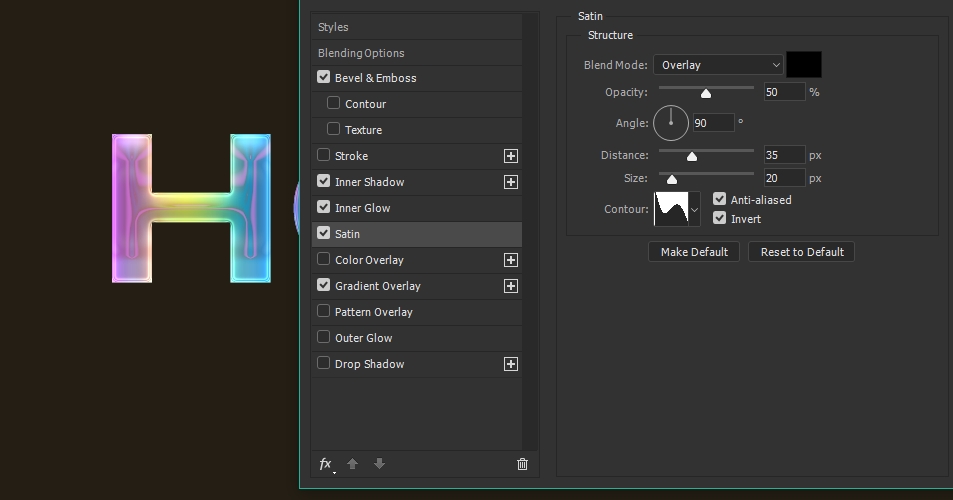
처음에 주었던 컬러가 흐릿해져서 새틴을 이용해 색감을 좀더 살려줘요
블랙을 오버레이로 주면 색감이 훨씬 또렷한 느낌을 받게 됩니다.

홀로그램의 자체발광을 표현하기 위해 outer glow를 주되 contour는 구름모양을 선택하였네요. 레이어 스타일은 여기까지입니다.

HOLO레이어를 스마트오브젝트로 바꿔서 curves,vibrance,brightness,levle,exposure등의 효과를 이용하여 글자를 더 반짝이고 아름답게 부각시켜주는데요. 자세한 내용은 해당 포토샵강좌 영상을 참고해주세요!
'디따 > 포토샵 스킬업' 카테고리의 다른 글
| 포토샵독학 아날로그 플립 시계 만드는법, 디지털시계 무료소스사이트추천 (2) | 2020.09.09 |
|---|---|
| 포토샵 얼린 듯한 아이스효과, 아아 생각나는 시원한 얼음 글자 만들기 (4) | 2020.09.08 |
| 포토샵 창문에 물방울 맺힌 효과 입체적으로 만들기 (1) | 2020.09.07 |
| 포토샵 독학하세요! [고급편]수건 사진에 리얼한 글자 합성하는 방법 (6) | 2020.09.04 |
| 포토샵 사진을 그림,예술작품처럼 합성하는 보정방법 (0) | 2020.09.02 |




댓글