디자인연습

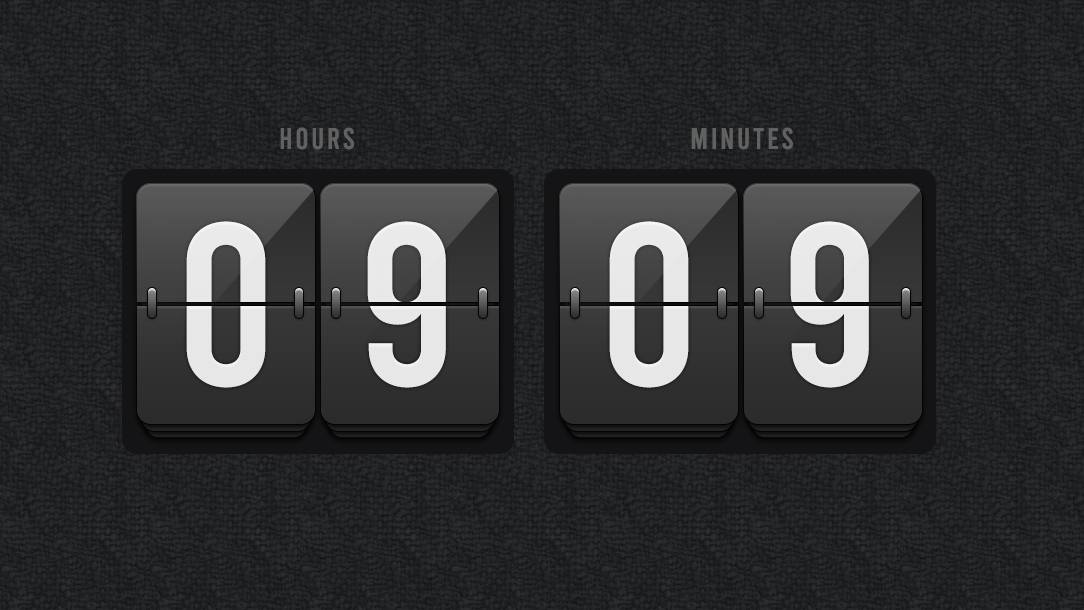
포토샵독학 아날로그 플립 시계 만드는법
+ 디지털시계 무료소스사이트추천

아날로그 향수를 불러일으키는 것 중에 플립형태의 시계가 있는데요. 타임딜과 같은 온라인 상에서의 이벤트페이지에서도 종종 사용되곤 했던 디자인이기도 합니다. 실제로 플립 디자인의 시계를 선호하시는 분들도 있어서 이런 탁상용 시계도 많이 보이고 있는 것 같아요.
플립 시계, 포토샵으로 어떻게 만들 수 있는지 그리고 다양한 형태의 디지털 시계 무료소스 사이트도 함께 들고 왔습니다.

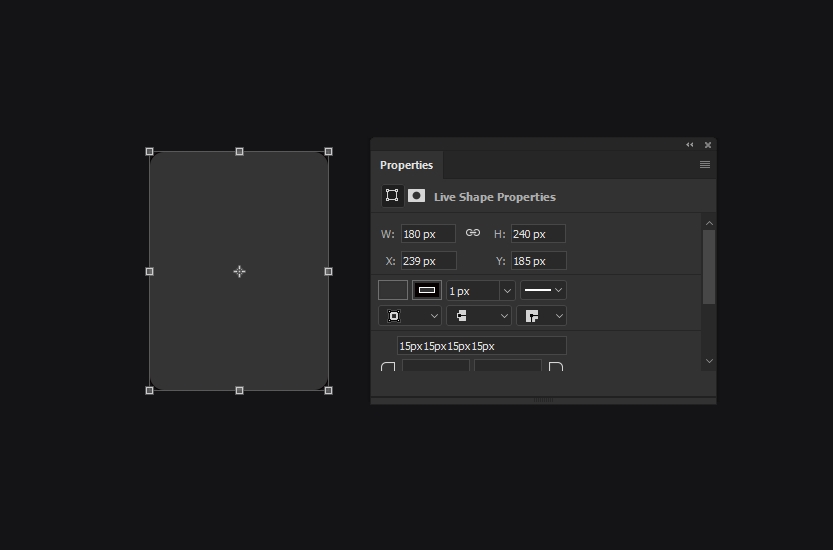
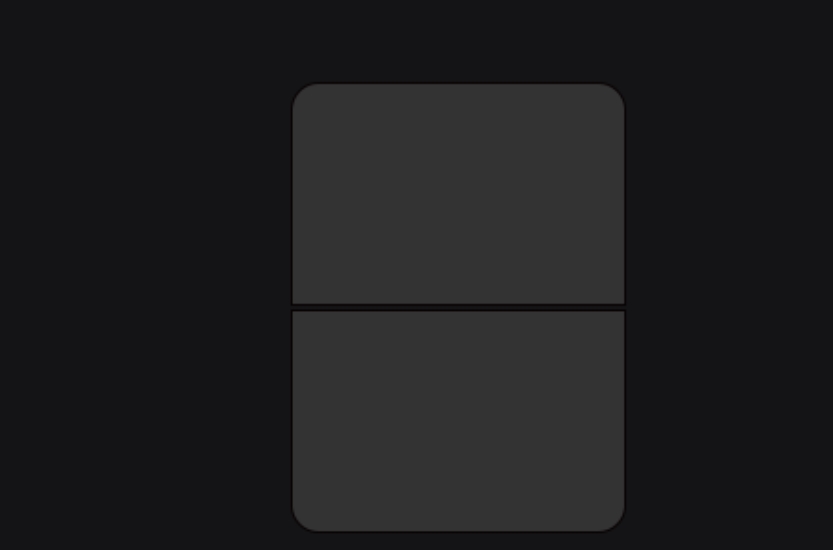
플립 형태를 만들기 위해서 라운드 사각형을 하나 만들건데요. 사이즈는 180x240px로 적당히 하나 만들어 줍니다.

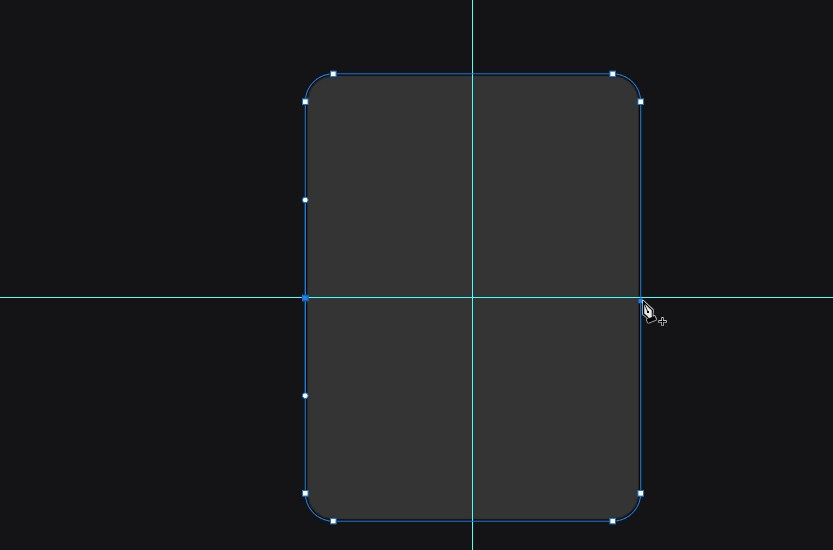
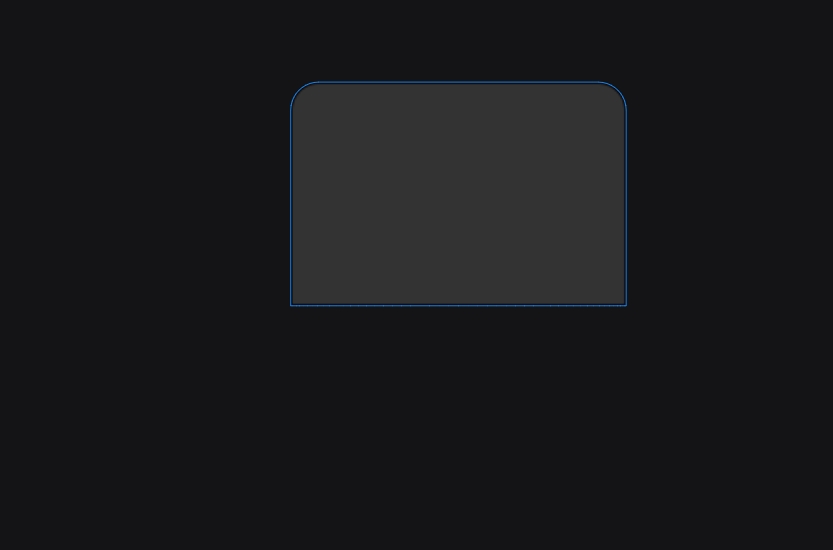
가이드 선을 활용하여 이 라운드사각형을 반으로 나눌 건데요. 나누기 위해서는 가운데 부분에 패스툴로 포인트를 추가하여 필요없는 아래부분의 포인트는 삭제해 줍니다. 그리고 나서 열려있는 패스를 닫힘으로 만들어 줍니다.

이러한 과정이 귀찮다 할 경우에는 애초에 옵션패널에서 윗부분만 라운드있게, 아래부분은 각진 형태로 굴곡을 생성해주시면 간편하겠네요.

이러한 형태를 복사하여 상하반전시켜주는데요. 레이어에 스타일을 쉽게 입히기 위해서 두 도형이 하나의 레이어에 있도록 해주는 게 좋습니다.

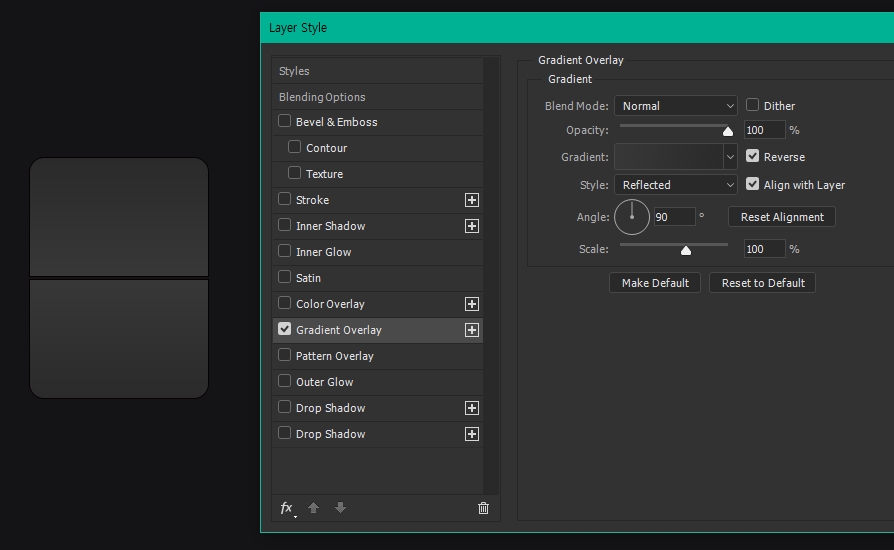
먼저, 그라디언트를 2가지 회색조로 줘서 밝고 어두운 정도만 표현할텐데요. 2가지 색을 적용한 후 Reflected로 90도로 만들어 줍니다.

상단부분에 흰색으로 이너쉐도우를 넣어서 두께감있는 플립 형태로 느껴지도록 입체감을 살짝 부여해주고요. 마찬가지로 90도로 넣어줍니다.

아래쪽에는 살짝 어두운 그림자를 줍니다.

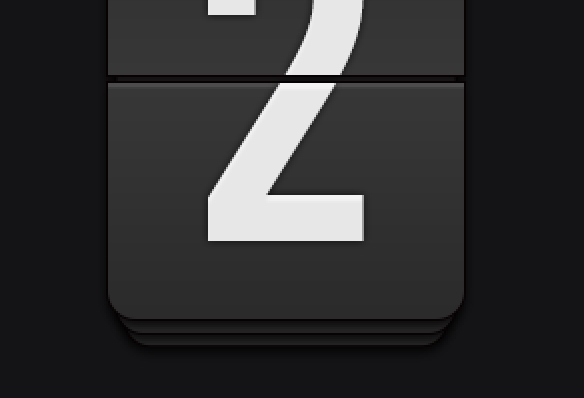
시계니까 숫자를 넣어야겠죠. 사용된 폰트는 BEBAS FONT입니다. 길쭉한 모양이 특징이어서 시계폰트로 사용하기 좋은 글씨체입니다.

플립이 나눠지는 가운데 부분을 없애기 위해서 숫자레이어에 마스크를 추가하여 이 부분은 제거해주시고요.

플립이 여러 개가 겹친 것을 표현하기 위해 레이어를 복제하여 사이즈만 살짝 줄여 아래에 2장을 배치하였습니다.

마지막으로 반사 빛을 추가하기 위해 위와 같은 모양으로 흰색을 칠해주고

그라데이션으로 아래부분은 지우고, screen모드를 옅게 줘서 완성시킵니다.

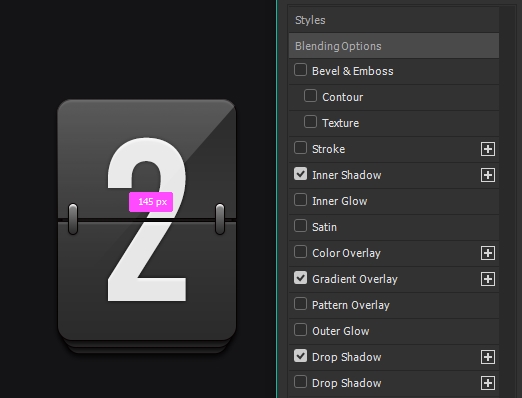
정말 마지막으로 플립 모양을 잡아주는 양쪽에 조그마한 라운드 사각형을 만들어 이너쉐도우, 그라디언트, 드랍쉐도우를 주면 완성입니다.
이렇게 가장 일반적인 형태의 FLIP시계를 만들어보았고요.
더 다양한 디자인소스들을 원하신다면 아래 사이트를 추천드려요!
FREE 15+ Countdown Flip Clocks in PSD
Flip Clock is a digital time both electromechanical which displays time by numbers that are sequentially presented by a split flap. There are designs found in website that can be use to add to its appearance, features and for better user experience. There
www.freecreatives.com
'디따 > 포토샵 스킬업' 카테고리의 다른 글
| 포토샵 크롬재질 홀로그램 텍스트 디자인효과 강좌 (1) | 2020.09.15 |
|---|---|
| 포토샵 얼린 듯한 아이스효과, 아아 생각나는 시원한 얼음 글자 만들기 (4) | 2020.09.08 |
| 포토샵 창문에 물방울 맺힌 효과 입체적으로 만들기 (1) | 2020.09.07 |
| 포토샵 독학하세요! [고급편]수건 사진에 리얼한 글자 합성하는 방법 (6) | 2020.09.04 |
| 포토샵 사진을 그림,예술작품처럼 합성하는 보정방법 (0) | 2020.09.02 |




댓글