디자인연습

포토샵강좌 도면 블루프린트 효과 멋지게 만드는법

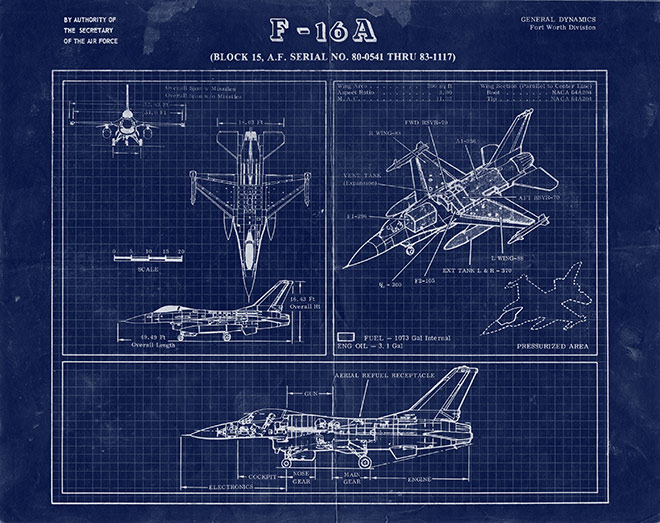
라인으로 그려진 평범한 이미지 혹은 실제 사진을 가지고 멋들어진 블루프린트 도면을 만드는 방법을 가져왔습니다. 집, 건물,익스테리어,운송수단 등에 사용되는 도면의 특징을 몇가지 살펴보자면, 내부의 구조도 알 수 있게 라인을 이용해 구조적인 구도와 그림이 있는데요.
각 명칭들을 설명하는 작은 글자와 함께 표시선, 수치 등이 추가되기도 합니다. 또한 정확한 측정을 위해 격자무늬의 종이도면을 떠올리기 쉬운데요. 이 부분을 살리기 위한 모눈종이 질감을 추가하면 포토샵에서도 충분히 블루프린트 합성이 가능합니다.
아래 포토샵강좌 사이트를 참고로 작성되었으며, 사용된 사진소스 역시 사이트에서 다운로드 가능합니다.
Video Tutorial: How To Create a Blueprint Effect in Photoshop
Today we’re going to combine a few simple tools and techniques to produce an old and distressed blueprint effect in Adobe Photoshop. If you’re a bit of a whizz with 3D design software, this effect is ideal for creating cool technical drawings for your
blog.spoongraphics.co.uk

사진을 불러옵니다

단색의 라인을 만들기 위해 컬러풀했던 사진의 채도를 낮춰서 그레이로 만들어줍니다.
Image > Adjustments > Desaturate

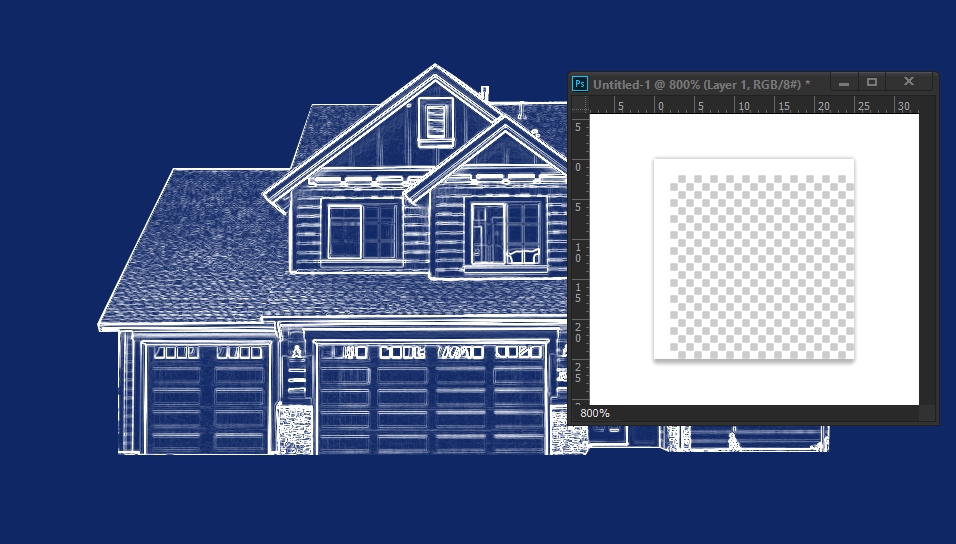
스타일라이즈 효과 중 하나인 가장자리 라인을 알아서 찾아주는 기능을 이용합니다. 굵직굵직한 부분의 특징을 살려 집전체의 선을 명확하게 만듭니다. 나무의 모양도 더욱 명확해져 누끼따기 편하게 되었습니다.
Filter > Stylize > Find Edges

블루프린트에 사용되는 라인일러스트는 흰색부분인데요. 그외 불필요한 부분은 블랙으로 처리될 수 있도록 사진을 반전시킵니다.
Image > Adjustments > Inverts

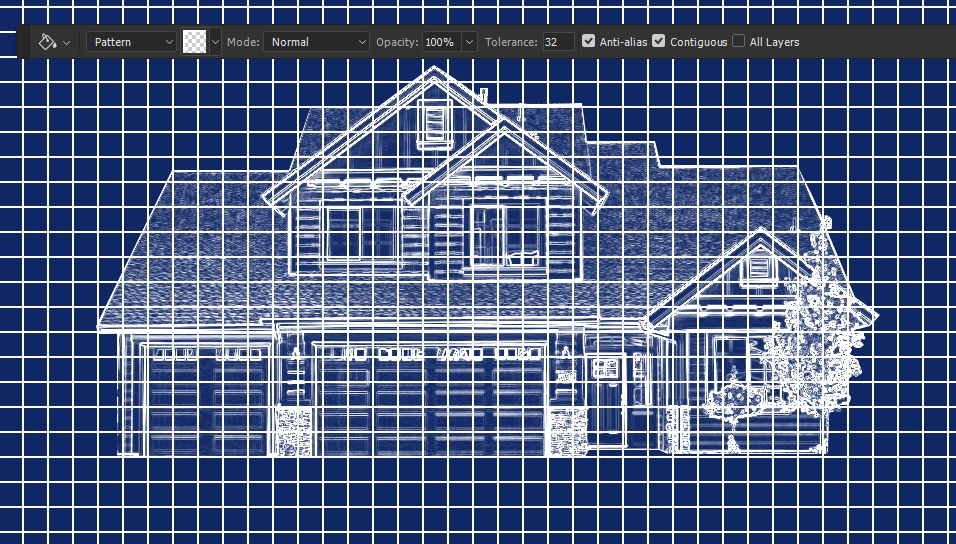
도면에 사용될 필요한 부분만 패스툴을 이용해 누끼를 따줍니다. 블루프린트 도면을 표현하기 위한 남색계열을 바탕에 깔아주고요

격자무늬를 만들기 위해 새로운 창을 하나 만듭니다. 이미지와 비율이 맞게 20x20px로 도큐먼트를 만들어 상단과 좌측에 2px두께의 라인을 만들었습니다. 이 모양으로 pattern을 만들어 격자무늬로 활용할 겁니다.
Edit > Define Pattern

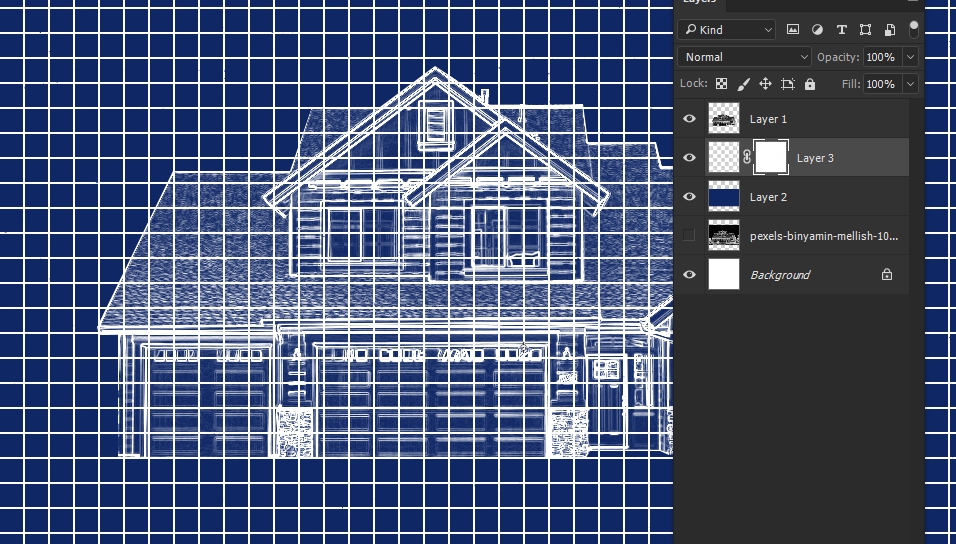
새 레이어를 추가하여 격자무늬 패턴을 입혀주는데요. 페인트 버킷툴을 선택 후 상단에서 옵션을 Pattern으로 변경하여 빈 화면을 클릭해주면, 방금 만들었던 패턴이 생서됩니다.

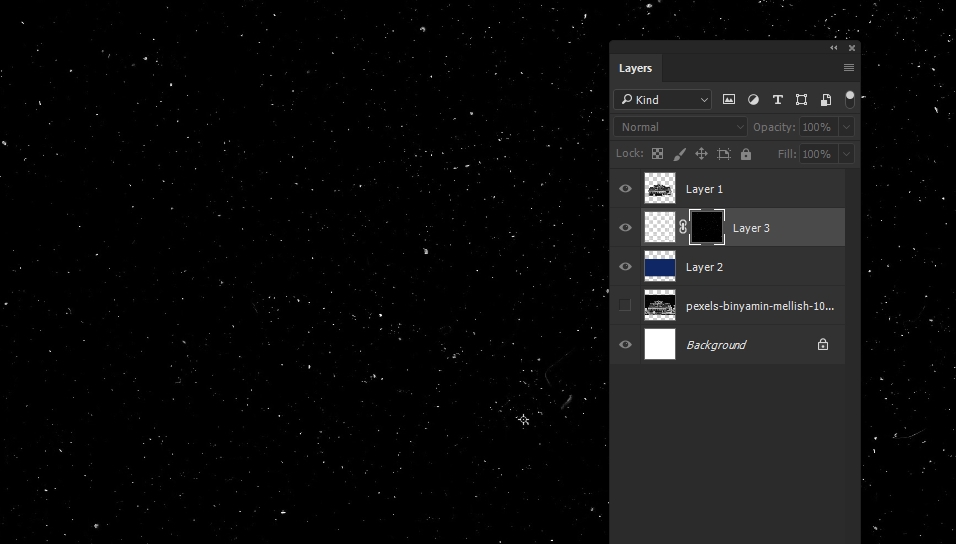
패턴이 적용된 레이어에 마스크를 생성하고, 마스크 편집모드로 들어갑니다. (alt+마스크 클릭)
여기 마스크 편집모드에서 마스크 안에 더스트 텍스쳐를 입혀주고 편집모드를 종료합니다. 그러면, 좀전에 적용시켰던 격자무늬가 사라져있을텐데요. 반전 Invert를 한번 준 후 다음 과정으로 넘어갑니다.

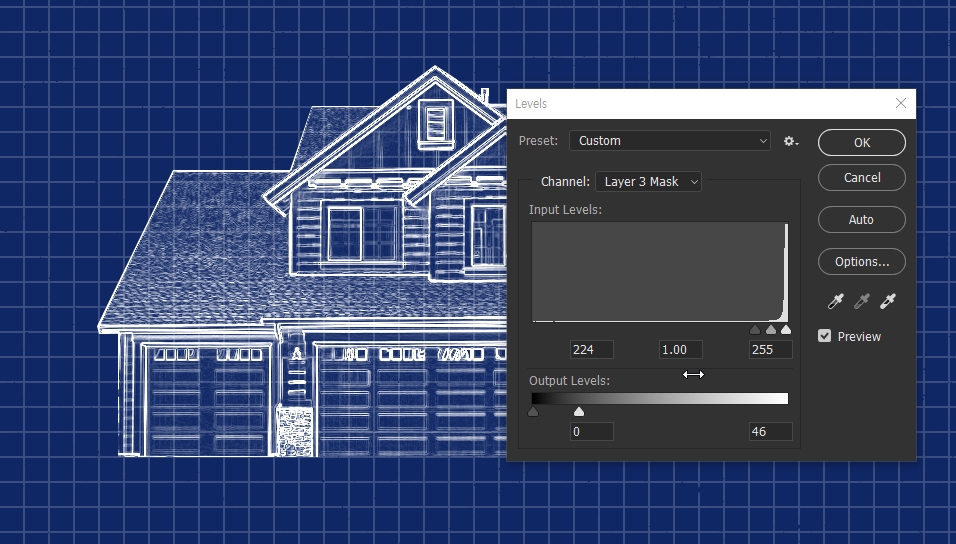
패턴과 텍스처가 적용된 레이어의 마스크를 클릭 후 level값을 조절합니다.

위와 같이 밝은 부분의 output levels을 줘서 격자무늬가 희미해보일 수 있도록 합니다.

이제 불필요한 부분을 지우기 위해 적당한 곳까지 선택하고

바깥부분은 지워줍니다. 깔끔하게 보이기 위해 흰색 라인을 추가하고요. 집누끼 사진에도 흰색 아웃라인을 추가해줘서 더욱 선명하게 표현합니다. 여기서 끝나면 심심하니깐요. 낡은 도면 느낌을 주기 위해 또다른 텍스쳐를 추가하여 실제 도면같은 느낌을 살려줍니다.

'디따 > 포토샵 스킬업' 카테고리의 다른 글
| 포토샵 독학하세요! [고급편]수건 사진에 리얼한 글자 합성하는 방법 (6) | 2020.09.04 |
|---|---|
| 포토샵 사진을 그림,예술작품처럼 합성하는 보정방법 (0) | 2020.09.02 |
| 포토샵배우기 독학으로 네온 사인 효과 만드는법 (3) | 2020.08.31 |
| 레오파드 글자 디자인 털 디테일까지 살린 포토샵 강좌 (3) | 2020.08.28 |
| 인물 사진으로 카툰 웹툰 느낌 나게 포토샵효과 주는법 (1) | 2020.08.27 |




댓글