디자인연습 (3)

한번 만들어두면 유용하게 쓰일 포토샵 목업 mockup

안녕하세요 구냥입니다. 오늘은 어둠속에서 피어오르는 듯한 느낌의 글자를 만들어볼건데요. 영화포스터나 영상에서는 많이 표현되고 있기도 한데, 이걸 포토샵으로 어떻게 만드느냐 궁금하시는 분들이 있을 것 같아요. 방법은 매우 간단하고요. 약간의 복붙만으로 제작이 가능합니다. 시작해볼까요!
1 글자 레이어를 나누어서 배치하기
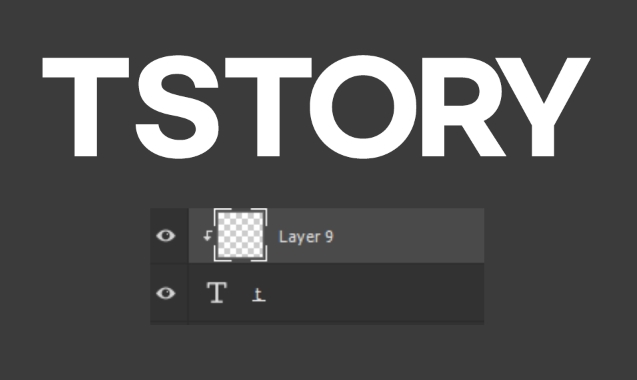
TSTORY라는 단어를 배치해볼건데요. 이번 강좌의 핵심은 따로따로입니다. 원래는 단어를 쓸 때 하나의 텍스트레이어에 적잖아요? 하지만, 쉐도우를 넣어주기 위해서는 알파벳별로 분리해서 아래의 이미지와 같이 레이어 하나당 하나의 문자만 적어줍니다. 그리고 하나의 단어처럼 보이도록 순서에 맞게 배치해주는 겁니다.

2 그림자를 만들 레이어는 클리핑마스크로!
첫번째 T 텍스트 레이어 위에 새로운 빈 레이어를 만듭니다. 그리고 이거를 클리핑마스크로 묶어줍니다. 여기에 이제 그라데이션을 이용해서 그림자를 만들어 줄 거예요
포토샵에서 클리핑마스크를 사용하는 방법이 궁금하시다면 아래 포스팅을 참고해주세요.
2020/07/20 - 포토샵 도형 안에 텍스트 입력하기 SNS 콘텐츠 디자인하기
2020/05/05 - 포토샵 클리핑마스크를 만드는 4가지 방법

배경색과 동일한 컬러로 전경색을 선택한 다음, 그림자를 만들고 싶은 방향으로 그라데이션을 그려줍니다.
하지만, 이때, T와 S사이의 간격이 좀 넓어서 S의 그림자같은 느낌이 들지가 않는데요. 문자들의 자간을 더욱 좁혀서 오른쪽문자가 왼쪽 위로 올라온 느낌으로 만들어 줍니다.

3 그림자 레이어를 복사해서 각각 클리핑 마스크
그라데이션 레이어를 복사해서 T와 마찬가지로 다른 문자에도 적용시켜주면, 모두 그림자가 생기게 됩니다. 한번만 만들어서 모두 복붙해주면 끝나는 거죠! 이런 식으로 하나하나 그림자를 만들어주고요.


4 배경색이 바뀐다면 그림자색도 바꿔주기
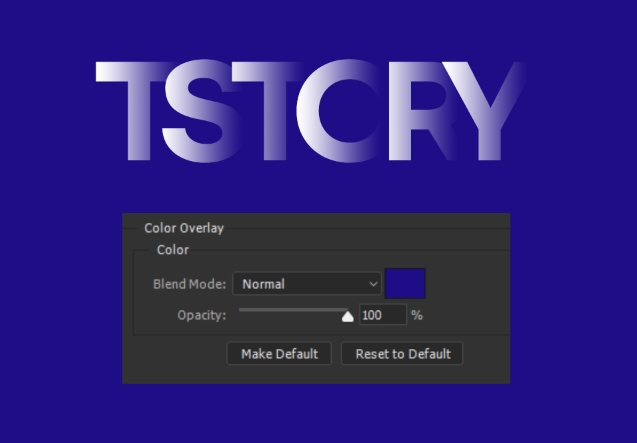
처음 쉐도우를 만들 때 배경색과 동일하게 해주었으므로, 자연스러운 느낌을 살리기 위해서는 같게 해주는 게 좋긴 합니다. 하지만, 배경이 바뀌었다고 그림자를 일일이 바꿀 순 없는 노릇이죠. 이때, 레이어스타일의 컬러오버레이에서 색을 바꿔준다음, 이 옵션을 복사하여 다른 레이어에도 동일하게 적용시켜주면 일괄적으로 빠르게 색상 변경이 가능합니다.

아무래도 블랙과 같이 어두운 컬러를 사용했을 때 느낌이 더욱 배가 되는데요. 아래와 같은 느낌이 나게 됩니다.

이를 잘 활용한다면 어두운 사진과 같이 활용하여 아래와 같이 미스테리한 느낌을 낼 수도 있겠죠!

이상 포토샵하는 구냥이었습니다 😋
'디따 > 포토샵 스킬업' 카테고리의 다른 글
| 포토샵에서 불꽃합성 쉽게 만드는법 필터 flame 사용법 (9) | 2020.08.03 |
|---|---|
| 빈티지 폴라로이드 사진 프레임 만들기 + 목업Mockup 무료소스추천 (8) | 2020.07.29 |
| 포토샵 일부분만 감쪽같이 색깔 바꾸기 Replace Color (4) | 2020.07.27 |
| 장마철맞이 포토샵으로 비오는 효과 🌂자연스럽게 만드는 초간단 방법!! (8) | 2020.07.23 |
| 포토샵 도형 안에 텍스트 입력하기 SNS 콘텐츠 디자인하기 (10) | 2020.07.20 |




댓글