디자인연습 (56)

일러스트레이터로 팔각기둥
파워포인트PPT 막대그래프디자인

안녕하세요!!!
요즘 피피티 인포그래픽 만드는 재미에 빠져있는 9냥 인사드립니다. 포토샵과 일러스트에서 만들던 것을 PPT파워포인트에서도 만들 수 있을까라는 생각이 들기 시작하면서 저도 모르게 그렇게 차트그래프 디자인을 검색하러 여기저기 쑤시고 다니는 요즘입니다.
그런데 파워포인트 디자인이 제가 알던 느낌이 아니고 요즘은 너무 세련된 디자인템플릿을 만들어주시는 분들이 너무 많더군요! 심지어 무료로 배포하는데도 굳이 돈을 주고 사고 싶을만큼 PPT 템플릿 디자인 능력자분들이 굉장히 많았어요
이 중에서도 제가 흥미를 갖는 부분은 시각을 사로잡는 화려함이었는데요. 전체적인 슬라이드의 흐름도 중요하지만 그래프, 이미지와 같은 시각적 요소들을 어떻게 하면 더욱 매력적으로 보이게 할 수 있는지 그런 부분들은 알아가보고자 해요.
그래서 한번은 일러스트나 포토샵으로 디자인따라하기를 해보고, 그다음은 파워포인트에서 그것을 만들어 보는 디따를 하려고 합니다. 많은 분들이 포토샵이나 일러스트레이터, PPT에서 어떻게 디자인이 활용되고 확장될 수 있는지 관심가져주시는 포스팅이 되길 희망하며 오늘 팔각기둥 막대그래프 만들기 시작해볼게요!

위 이미지를 만들어볼건데요. 지금 그라디언트 색이 들어가 있는 상태여서 만들기 더욱 어려워보일 수 있습니다. 구조를 보기 쉽게 하기 위하여 도식화시켜볼게요. 이렇게 기본 도형으로 만들어진 모양은 차근차근 따라하면 생각보다 만들기 쉬운 구조입니다.

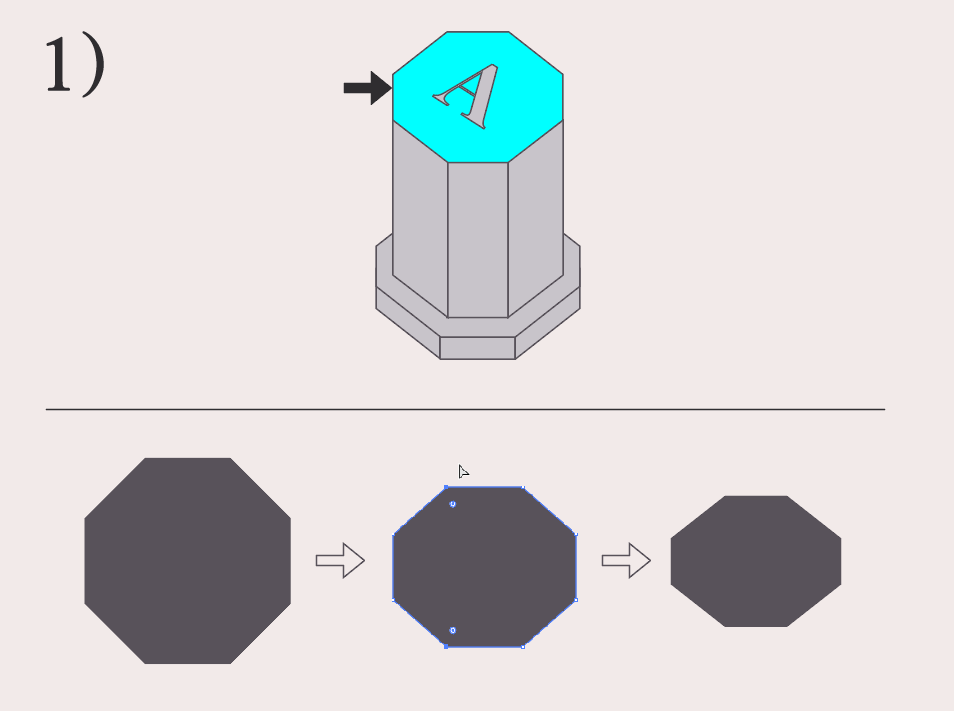
일러스트레이터에서는 다각형 툴이 있어요. 이게 매울 편리한 게 뭐냐면, 단축키로 다각형의 면의 개수를 늘렸다 줄였따 가능합니다. 다각형을 그리기 위해 drag하면서 동시에 화살표키 ↑↓로 면의 개수를 설정할 수 있어요! 기본 도형은 6각형이므로 8각형으로 만들어 줍니다.
shift를 누른 상태에서는 정팔각 모양으로 만들어지기 때문에 살짝 위에서 본 각도를 만들기 위해서는 위아래 찌부시켜줘야해요. 패스를 요리조리 움직여서 만족스러운 각도의 윗면을 완성합니다.

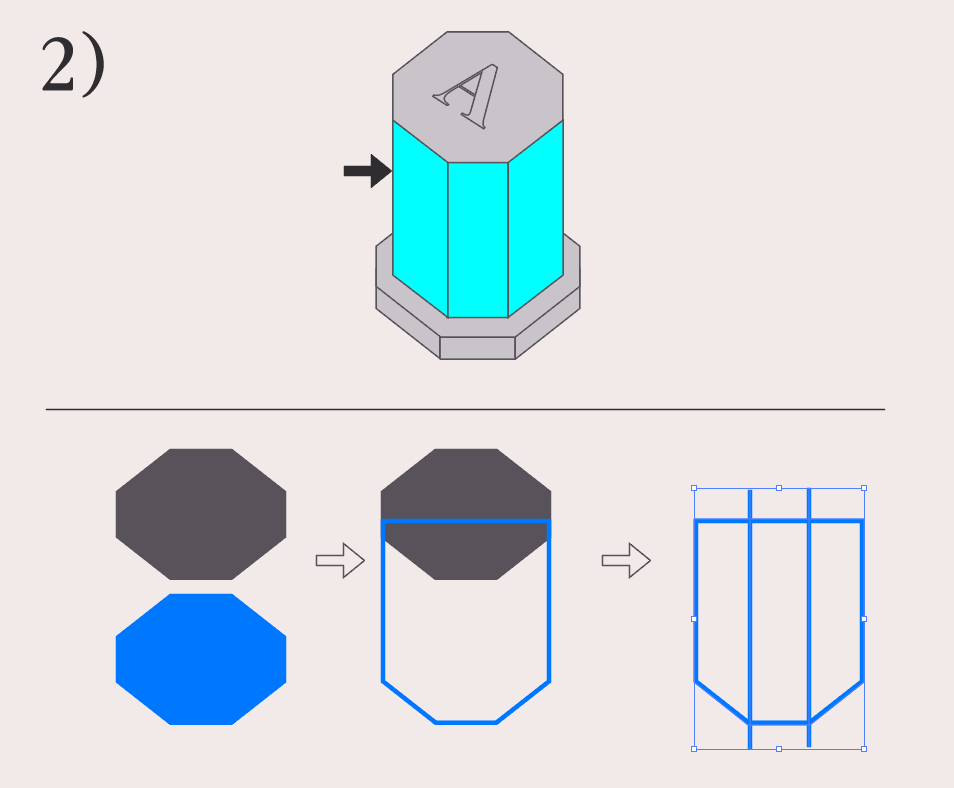
기둥의 높이부분을 만드는 방법은 2가지를 소개해드릴건데요.
첫번째는 패스파인더를 이용합니다. 윗면을 그대로 복사하여 불필요한 패스 2점은 지워주고, 세로 길이를 늘려 높이를 만들어 줍니다. 팔각 모양이 꺾이는 부분에서 연장선을 추가하여 패스파인더로 면 분할해주면 정확히 3등분이 나오게 됩니다.
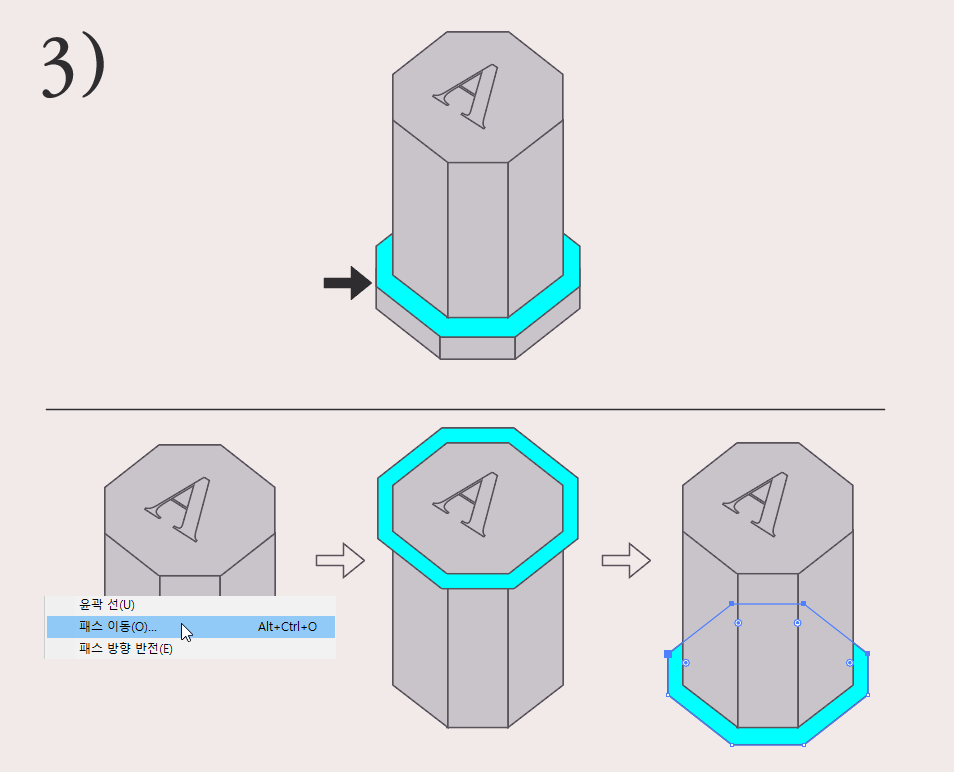
이 방법이 왠지 나와 맞지 않다! 싶으시다면 4)번과 같은 방법도 있습니다.

아래 면을 만들기 위해서는 동일한 모양을 가져와 패스 이동시켜주면 되는데요. 방금 만들었던 윗면을 복사해 패스이동을 15px주었습니다. 그리고 최하단에 위치하면 완성이죠

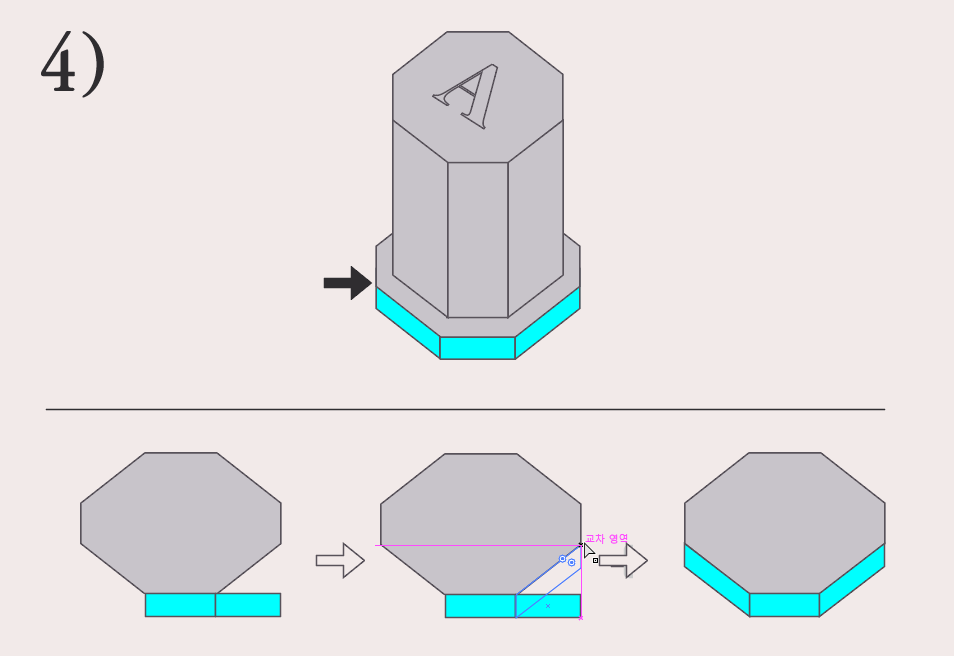
2)번에서 알려드린 방식에서는 하나의 도형을 3등분했습니다.
하지만 이번에는 면을 애초에 3가지를 따로따로 만들어줍니다. 기본 사각형을 만든 후 패스의 이동만으로 측면을 만들어주는 겁니다. 정답은 없으니 선호하는 방법을 사용해도 무방합니다.

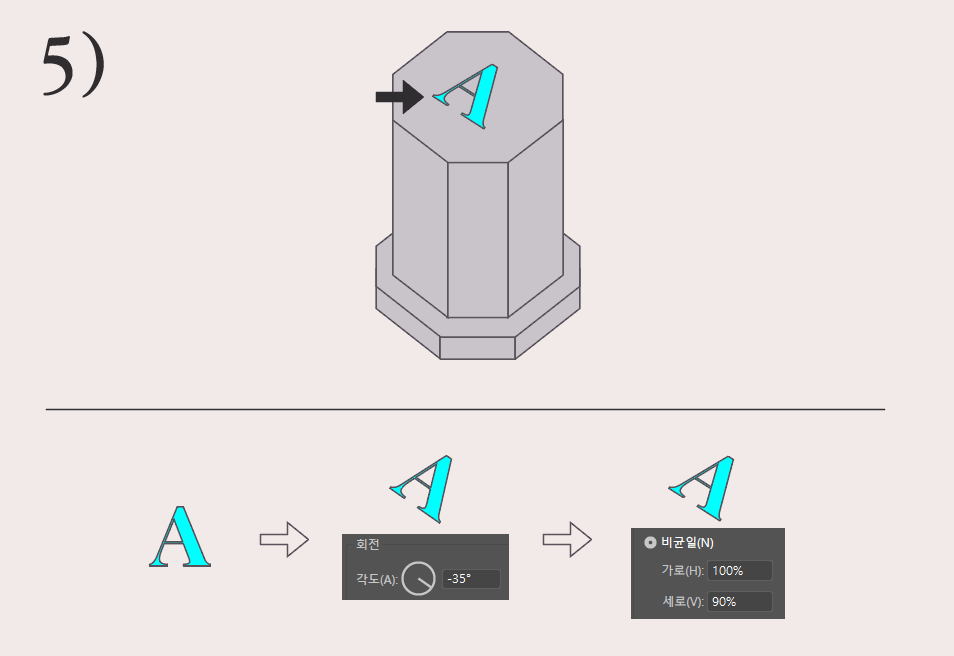
윗면의 텍스트는 회전과 크기조절 기능으로 변형해주었는데요. 포토샵에서는 skew를 이용하기도 합니다. 효과를 적용할 때 회전 -> 크기조절 순으로 만져주는 것이 한결 자연스럽습니다.

이 부분은 그라디언트의 불투명도만을 조절하여 입체적인 느낌을 낼 수 있습니다.

각 면에 그라디언트를 넣는 것은 빛의 방향에 따라 넣어주면 더욱 예쁜 입체모양 막대그래프가 완성됩니다! 오늘 일러스트는 요기를 참고해 제작되었습니다 🙂
구독좋아요 감사드려요!!
'디따 > 일러 스킬업' 카테고리의 다른 글
| 쉽게 따라하는 일러스트로 네온사인글씨 전광판효과 만드는법 (21) | 2020.06.09 |
|---|---|
| 쉽게 따라하는 케이크 일러스트 아이콘 일러스트레이터 강좌 (24) | 2020.06.05 |
| 예쁜 치아 단면구조 일러스트사진 만들기, 그라디언트맵 매쉬툴 (50) | 2020.05.20 |
| 일러스트레이터로 조금 더 복잡한 이모지만들기^.^ + 윈도우PC에서 이모티콘 단축키 사용하는 법 (47) | 2020.05.19 |
| 이 귀여운 3D이모지Emoji😊 이모티콘은 일러스트레이터로 어떻게 만드는 거지? 무작정 따라해보기 (60) | 2020.05.18 |




댓글