
PPT디자인연습
포토샵보다 간단하고 심플한, PPT로 인포그래픽 디자인소스 만들기
어제 소개해드린 입체적인 인포그래픽은 포토샵으로 제작했었죠! 최근 쓸만한 PPT를 찾기 쉽지 않다는 생각이 들어 차근차근 저만의 템플릿을 하나씩 채워가볼까 합니다. 😊포토샵, 일러스트와 함께 PPT디자인도 꾸준히 디자인해볼 생각이니까요 많은 관심 부탁드려요!!!
그렇다면, 일단 구독좋아요부터 시작해볼까요

2020/06/01 - 시선을 사로잡는 3D PPT 인포그래픽 소스를 포토샵으로 만들어보기
시선을 사로잡는 3D PPT 인포그래픽 소스를 포토샵으로 만들어보기
디자인연습 (55) 시선을 사로잡는 3D PPT 인포그래픽 소스를 포토샵으로 만들어보기 학교나 직장에서 PPT를 만들 때 텍스트, 이미지, 도표 등 다양한 요소를 사용하죠! 이를 활용하는 이유는 시선을
9nyang.tistory.com
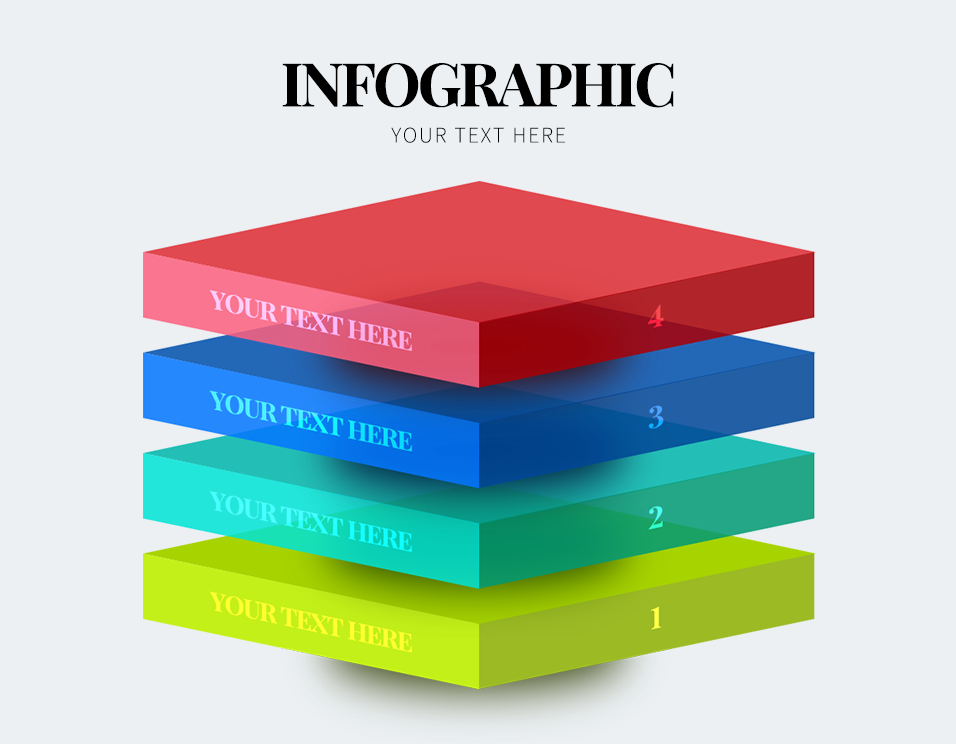
오늘은 어제 만든 것을 그대로 똑같이 파워포인트 프로그램에서 만들어보려고 해요. 이런 작업은 처음인데 의외로 최신 버전의 파워포인트는 기능이 쉽고 빠르게 움직일 수 있어서 어떤 면에서는 포토샵보다 훨씬 작업하기 편한 부분도 있었어요! 단축키나 기능면에서 포토샵과 파워포인트가 어떤 점이 다른지 중간중간 알려드리도록 할게요
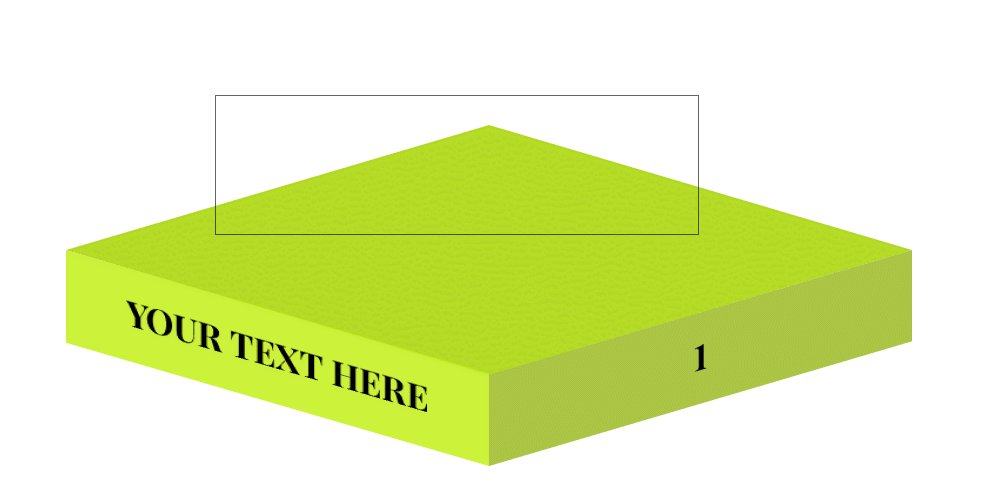
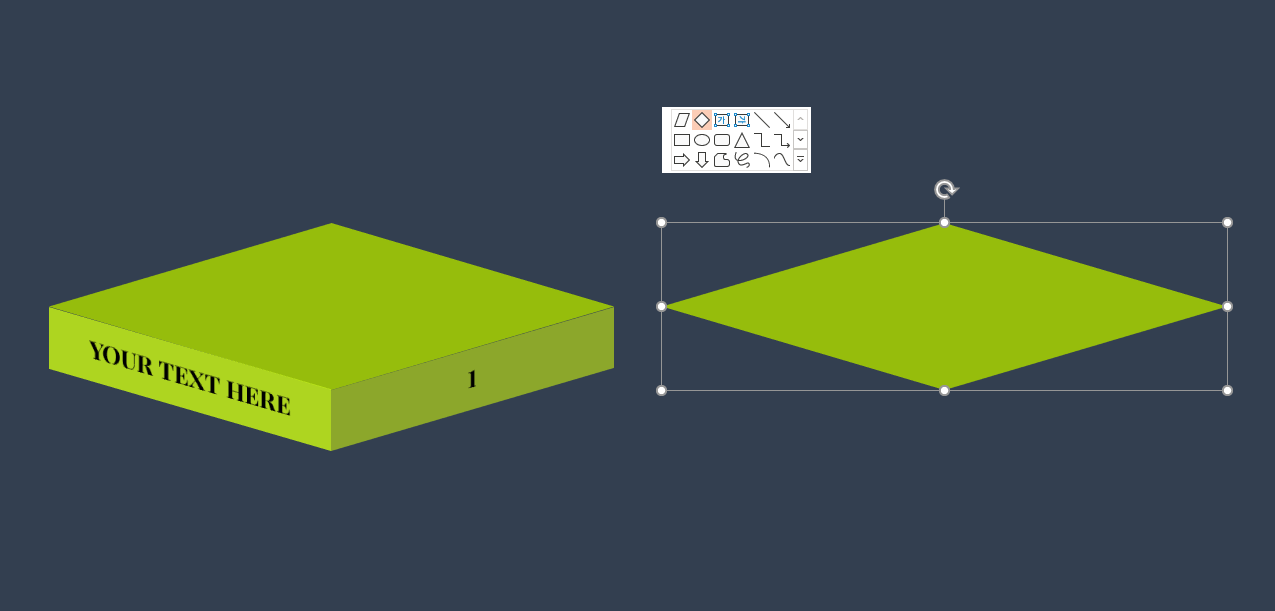
1 윗면만들기

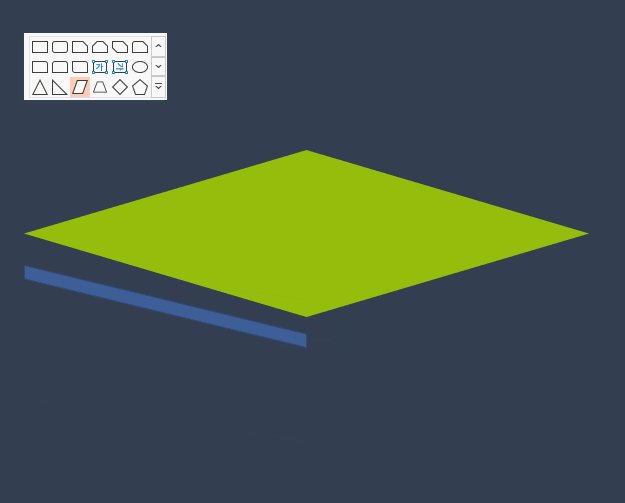
왼쪽은 미리 만들어 둔 육면체고요. 오른쪽에서 새로 만들어 볼게요. 우선 위쪽 면을 만들어야 하는데 여기서부터 포토샵과의 차이점이 드러납니다.
포토샵은 기본 사각,삼각,다각,원형 정도로만 있었는데요. 파워포인트에서는 이미 기본 도형에 있어서 바로 쉽게 만들 수 있다는 점이었어요. 클릭하고 드래그하면 다이아몬드 완성!
*단축키 : 이때 원하는 위치를 기준으로 도형객체를 만들 때 ctrl+드래그
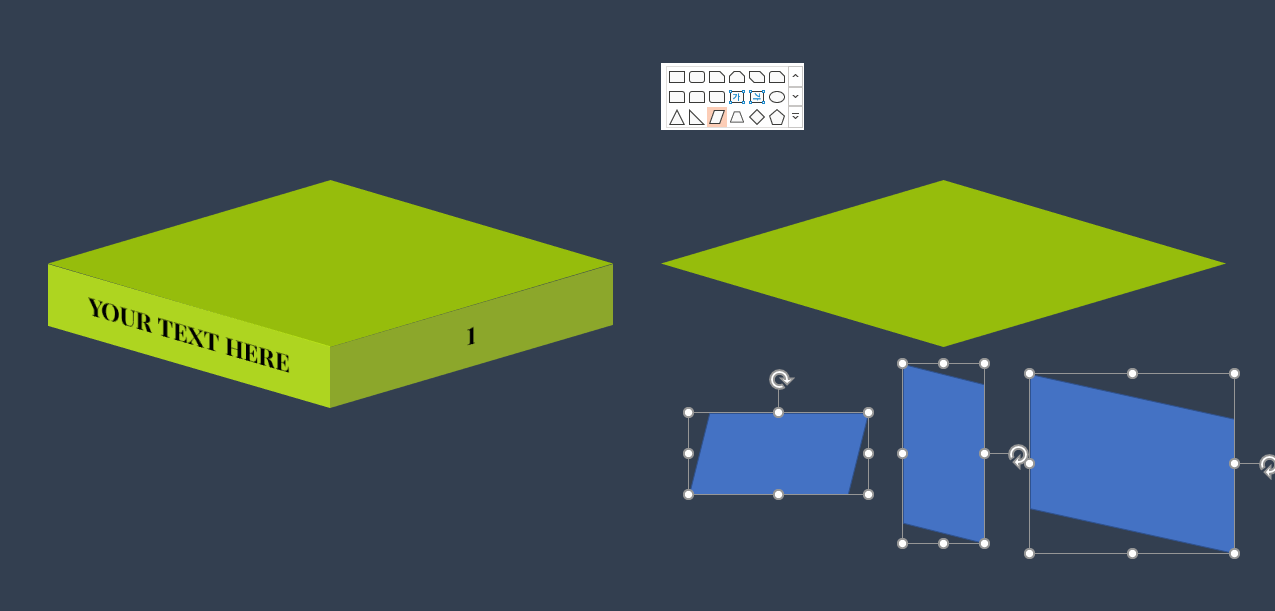
2 측면 만들기

측면을 만들 때는 몇번의 번거로움을 거쳐야하긴 했지만 초보자들도 쉽게 따라할 수 있었어요. 제가 바로 그 피피티 초보자ㅎㅎ
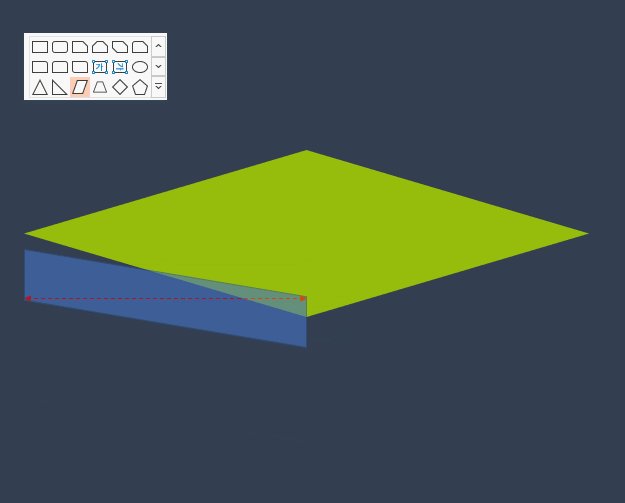
도형 길이를 맞출 때도 자동으로 기준선이 나타나면서 자석처럼 딱 붙어서 원하는 모양으로 만들기 쉬웠어요. 측면만드는 법은 위 이미지의 파란색의 순서대로 따라해주시면 됩니다. 기본도형에서 90도 회전 후 가로길이를 늘렸어요

위 이미지처럼 길이와 각도를 마우스 드래그만으로 쉽게 변형이 가능하더라고요!!! 포토샵에서는 단축키며 alt, ctrl키와 함께 사용하던 기능이었는데 몇번의 클릭드래그만으로 원하는 모양이 완성되었습니다.

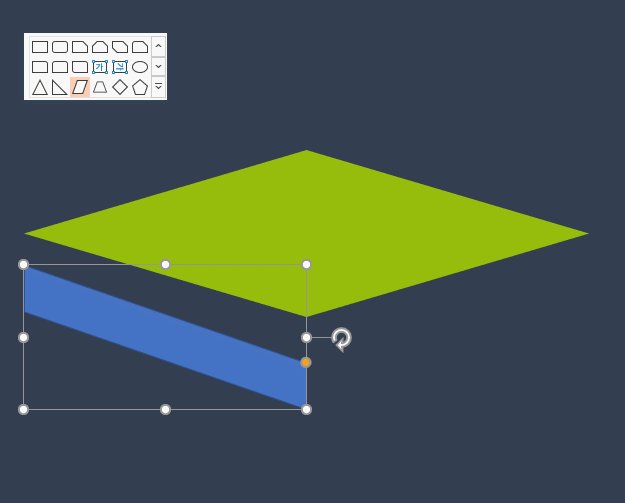
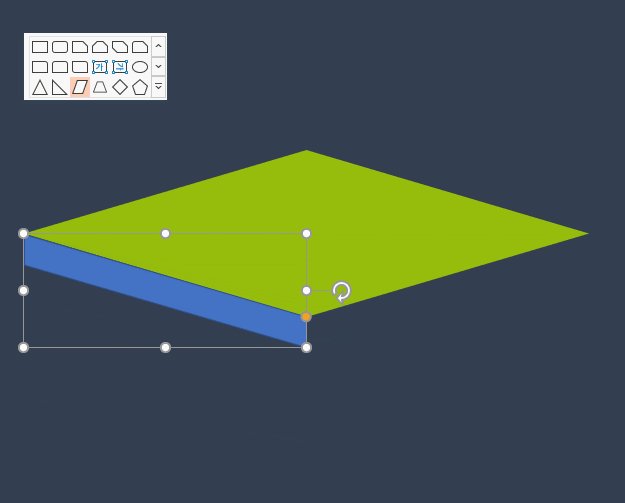
반대편도 마찬가지로 측면을 완성해주고 색만 달리해준 모습입니다. 반대편 측면은 복사해서 가로를 뒤집기만 하면 그대로 완성돼요. 하지만, 여기서 피피티의 단점이 드러나는데요. 도형의 방향이 변하면 텍스트를 추가할 때 텍스트의 방향도 함께 변한다는 것! 그래서 다음 단계와 같은 눈속임을 사용합니다.
*단축키 : 파워포인트에서 객체 복사하는 법 ctrl +드래그
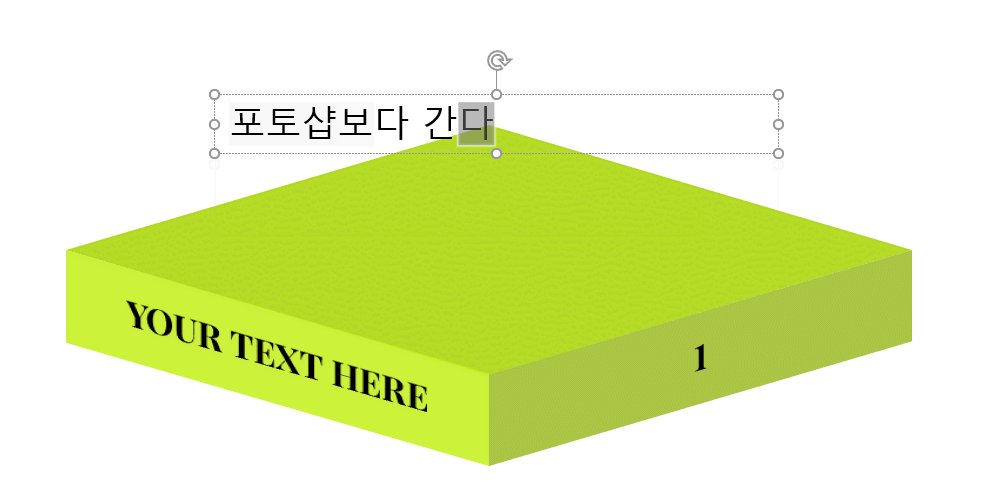
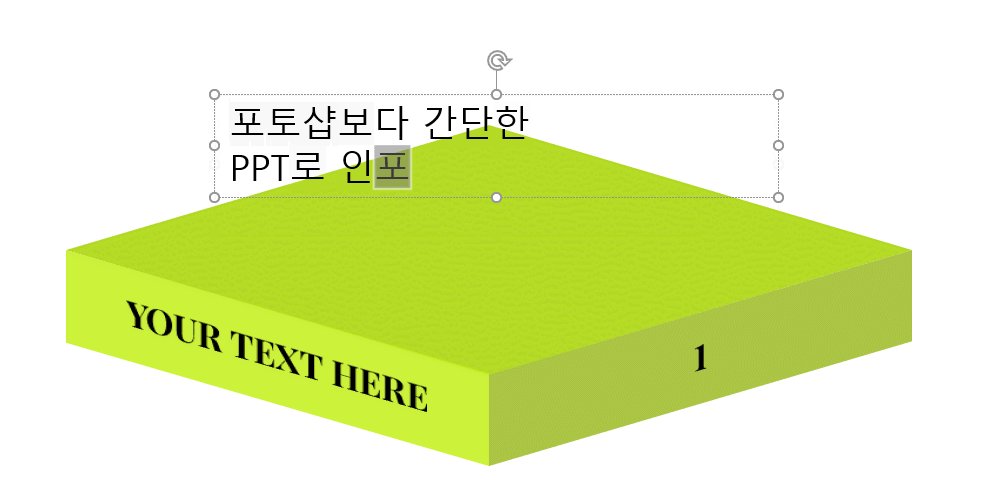
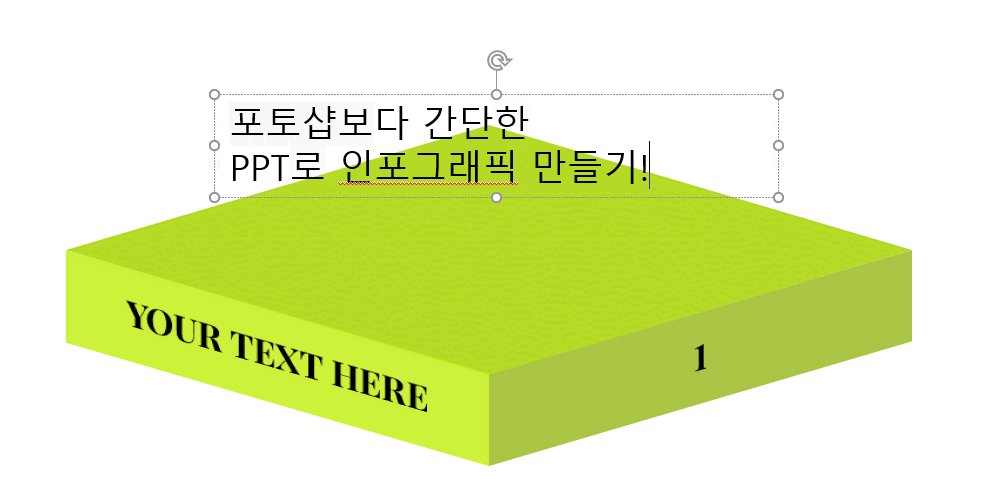
3 텍스트 측면에 맞추기

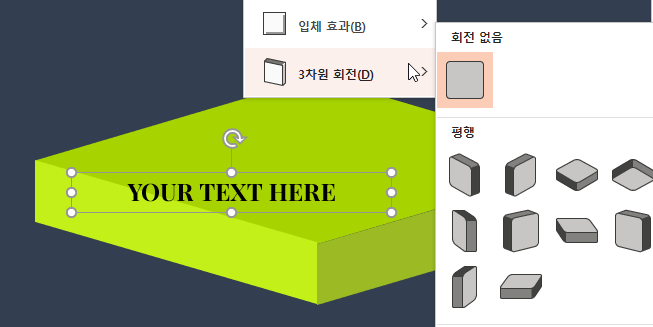
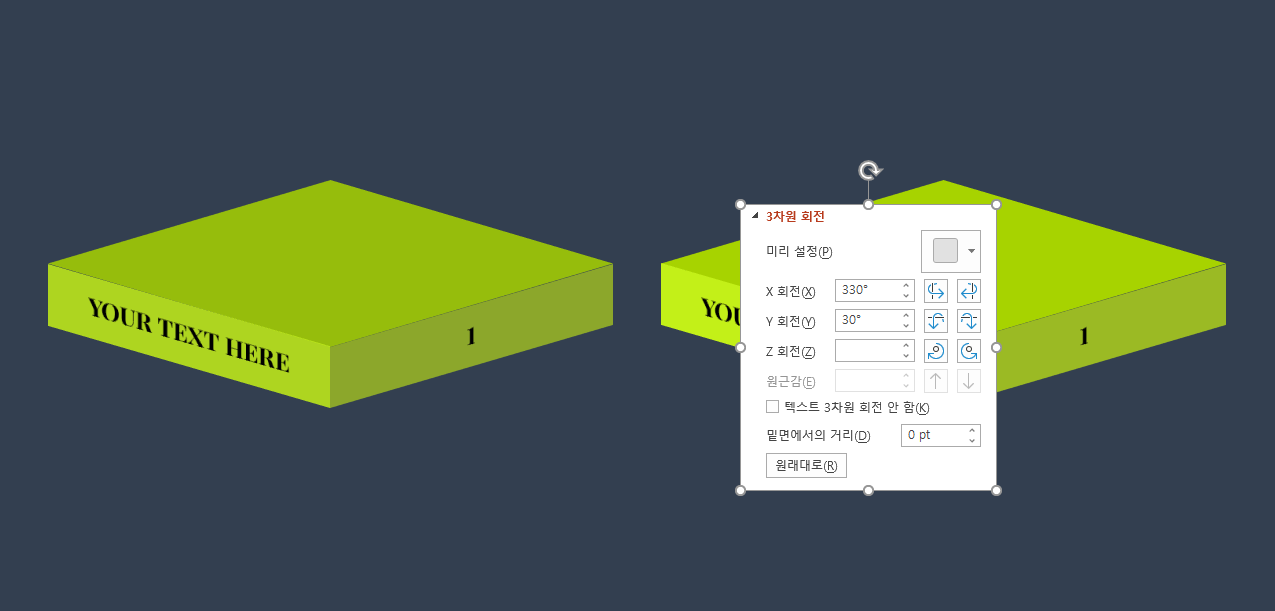
그래서 텍스트를 박스에 따로 적어주고 3차원 회전 효과를 이용하여 측면에 딱 붙어있는 것처럼 눈속임을 주었습니다. 이렇게하면 육면체의 측면도형과 별개로 움직이기 때문에 텍스트박스가 전혀 영향을 받지 않게 되는거죠.

텍스트 박스 3차원 회전의 각도 설정은 대략 30도로 줍니다. 이건 정답이 아니고 만들어진 도형과 자연스럽게 보이도록 설정해주면 돼요!

반대쪽의 X,Y회전은 각각 330,30도로 설정되었습니다. 딱 들어맞더라고요
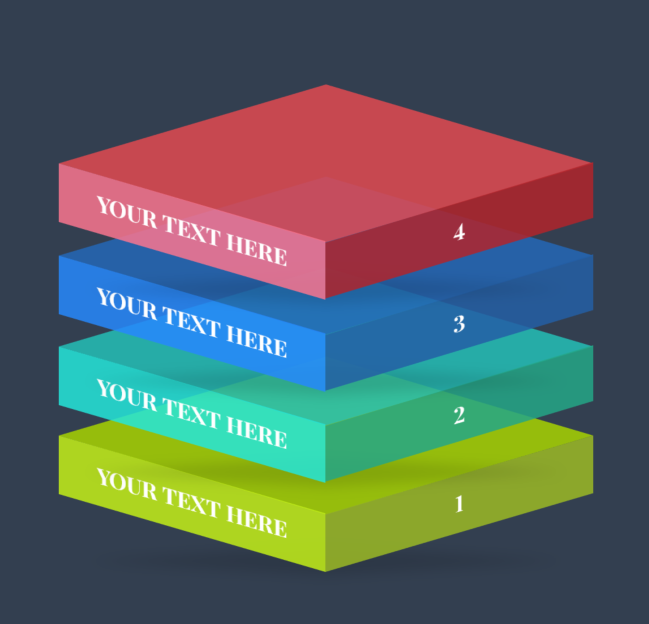
4 완성

파워포인트에서 그림자를 넣는 방식을 아직 배우지 못해서 기본그림자로 넣었는데 좀 어색합니다. 있는듯 없는듯 살짝만 넣어주었고요. 실제 피피티에 얹어봤는데 꽤 그럴싸합니다.
포토샵으로 만들었던 것을 고대로 파워포인트에서 만들어봤는데 의외로 쉬웠어요! 게다가 피피티는 애니메이션 효과도 있기때문에 더 다양한 표현도 가능할 것 같네요!

재미나게 보셨다면 좋아요구독 감사드리고요
댓글을 달아주시면 백퍼센트 달려갑니다☺
'디따 > PPT 스킬업' 카테고리의 다른 글
| 파워포인트 PPT 템플릿디자인, 막대그래프 입체적으로 만드는 방법 (23) | 2020.06.04 |
|---|

댓글