디자인연습 (54)

포토샵 타임라인 기능, 이것만 알면 움직이는 이미지 움짤GIF 1분 완성

오늘은 포토샵에서 움직이는 이미지, 일명 움짤 GIF를 만들었어요! 매번 썸네일 제작에 사용되었던 프로그램과 달리 포토샵에서 프레임을 설정해서 연결되는 이미지를 만드는 방식이거든요. 처음 접하시는 분들은 어려울 수도 있는데 기본 사용법만 익히면 응용작이 얼마든지 가능하답니다.

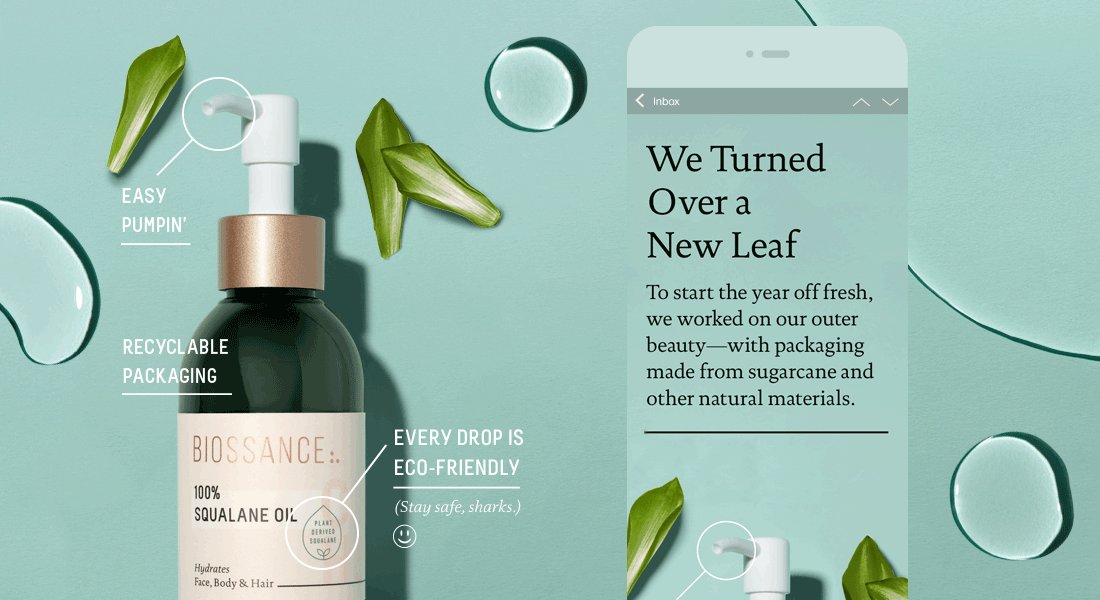
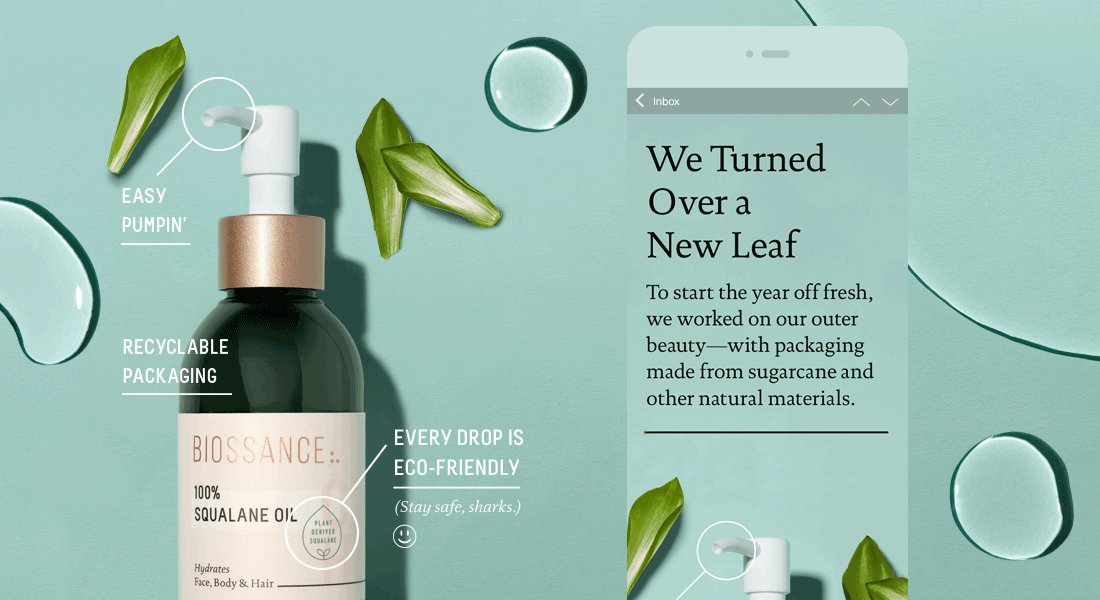
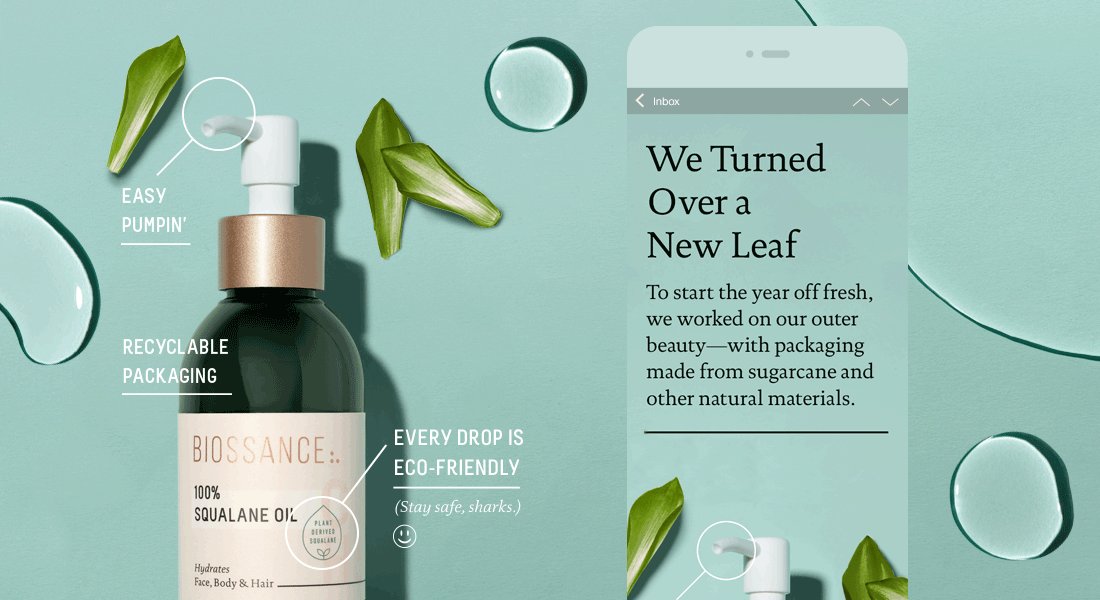
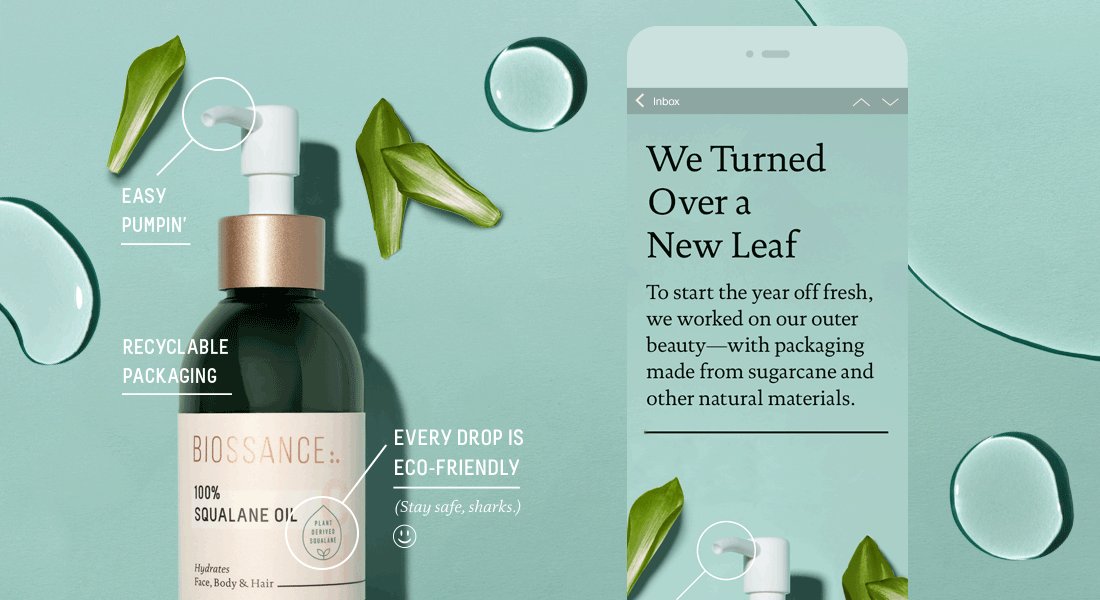
이번에 참고한 이미지는 바로 이거예요. Biossance 라는 뷰티브랜드의 광고배너인데요. 화려한 액션없이도 쉽고 자연스럽게 펌핑되는 것을 간접적으로 표현하면서 동시에 눈길을 끄는 이미지입니다. 실제로 펌핑되는 모습을 여러 장 촬영해서 이을 수도 있겠지만, 그렇게 될 경우 화장품 몸체가 기준선에서 벗어날 수도 있고, 손 그림자가 겹치는 등 많은 문제점이 발생하게 돼요.
그래서 포토샵에서 눈속임을 통해 움직임을 부여해주면 사진 1장만으로도 재미난 움직이는 영상같은 GIF이미지를 만들 수 있는 거예요. 이런 기능을 포토샵에서 단순하게 1분 완성으로 할 수 있어요. TIMELINE탭을 열어서 이것을 적용해보도록 하겠습니다.


소스 준비 (png가 좋아요)
우선 BIOSSANCE에서 실제 사용되었던 동일한 제품 이미지를 소스로 준비했고요. 제품만 달랑 놓으면 재미없으니까 모바일 프레임과 여기 브랜드에서 사용되었었던 다른 이미지에서 식물과 과일을 가져왔습니다. 부가적인 얘네들도 누끼를 따면 더 생동감있게 편집이 가능하지만 시간관계상 레이어에서 multiply만 적용해주었습니다.
오늘 활용할 기능은 누끼따기가 아니라 포토샵의 애니메이션을 제작하는 timeline이 주인공이니까요!

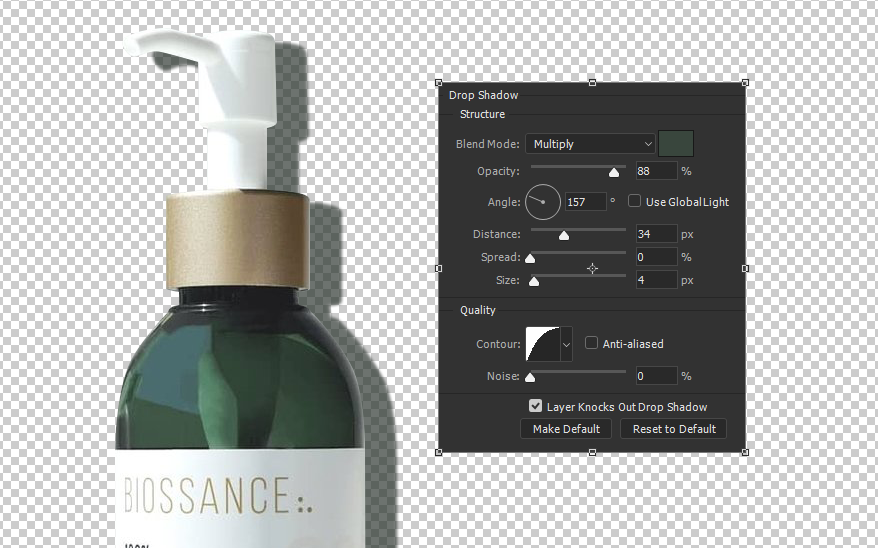
그림자 추가 ( layer style > drop shadow )
자, 패키지 소스가 준비되었다면 실제 조명아래서 입체감이 느껴지도록 제품에 반사되는 빛의 방향에 그림자의 방향도 맞춰줬어요. 제품의 하이라이트 방향과 빛의 방향이 일치하기 때문에 실제로 바닥에 딱 붙어있는 느낌이 나요. 여기서 펌프를 움직여줘야 하는데요. 펌프부분만 잘라서 레이어를 새로 만들었어요.

여기가 눈속임맛집 포인트입니다.
펌프 레이어만 위아래로 움직여서 실제로 펌핑되는 이미지처럼 보이게 할 거거든요. 펌프 윗부분을 잘랐을 때 움직이는 범위를 늘리기 위하여 아래부분은 합성해줍니다.
그래서 실제 펌프가 연결되는 것처럼 보이도록 길이연장을 해주는 거예요. 그리고 화장품 몸통 아래에 레이어를 위치시켜주면 쓱 가려서 깔끔하게 원본과 같은 상태가 됩니다. 그림자 효과도 따로따로 주면, 펌프가 움직이더라도 그림자가 자연스럽게 따라 다니겠죠!

Window > timeline
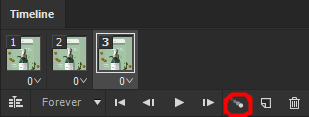
이제 타임라인TIMELINE탭으로 들어가서 새로운 프레임을 생성해줍니다. 영상은 프레임, 즉 장면장면이 연결되어서 하나의 움직이는 영상으로 보이는 거거든요. 그래서 저는 펌프가 눌린 장면 하나, 펌프가 위로 올라간 장면 하나 이렇게 준비하고요. 영상이 반복되는 것을 고려해서 앞뒤 장면은 동일한 것으로 준비합니다. 그림으로 표현하면 ○△○ 이런 식으로 총 3장인 겁니다.
이제 이것들을 선택하여 아래 아이콘 중에서 Tweens animation frames을 눌러주면 각 프레임사이에 내가 지정한 갯수를 생성시켜줘요. 저는 5개씩 추가해주고, 아래부분에 보시면 딜레이 시간을 0.1초로 해주었답니다. 실제로 손으로 누르는 것처럼 무지 자연스럽게 움직이는 것 같아요

'디따 > 포토샵 스킬업' 카테고리의 다른 글
| 포토샵으로 움직이는 글리치Glitch 애니메이션 효과만들기 (23) | 2020.06.08 |
|---|---|
| 시선을 사로잡는 3D PPT 인포그래픽 소스를 포토샵으로 만들어보기 (17) | 2020.06.01 |
| 포토샵으로 예쁜디자인 덕테이프 목업mock up 만들기 (18) | 2020.05.26 |
| 포토샵 우유왕관 합성으로 생동감있는 오레오 쿠키 광고만들기 (25) | 2020.05.22 |
| 오레오 쿠키 광고처럼! 포토샵 레이어스타일 텍스트효과로 입체로고만들기 (46) | 2020.05.21 |




댓글