디자인연습 (45)

웹툰 카툰느낌의 말풍선 하프톤, 도트패턴으로 만화템플릿 만들기

halftone 많이 들어보셨죠? 만화책이나 카툰에서 점이 점점 작아지거나 커지는 패턴을 말하는데요. 우리 말로는 망점이라고 하며, 단순한 점 패턴과는 다르게 크기와 간격을 달리 하여 상을 만들어내 집중효과도 있습니다. 어도비 일러스트레이터 효과 중 컬러하프톤(color halftone)을 이용해서 나만의 웹툰 느낌이 나는 템플릿을 연습해보았어요. 만들어 보니까 조금 어려운 부분도 있어서 마음에 드는 느낌이 날 때까지 여러 번 제작해 봐야 할 것 같아요. 직접 만드는 게 어렵다면 freepik프리픽과 같은 무료소스사이트에서도 템플릿이나 도트패턴 들을 쉽게 찾을 수 있으니까요 너무 겁먹지 마시고요!

하프톤을 만들기 위해서는 흑백 그라데이션으로 채워준 뒤 컬러하프톤효과를 입혀줘야 합니다. 그라데이션에서 흰색이 많을수록 원의 모양이 작아지고, 반대로 검은색에 가까울수록 원의 모양이 크고 응집되어 있다 생각하시면 됩니다.
원을 만들고요.

흑백 그라데이션을 채워줍니다.

그라데이션 유형은 방사형에, 흰색이 바깥쪽에 위치하도록 설정을 해줍니다.
바깥으로 갈수록 패턴이 작아질 거니까요. 이해가 아직 안되신다면 일단 해보시면 나중에라도 아하! 하실 거예요.

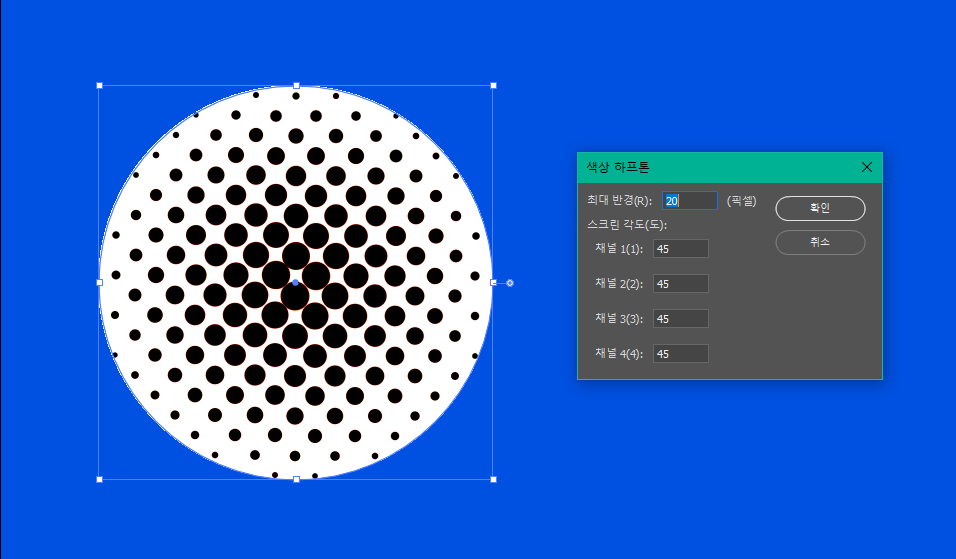
효과 > 픽셀화 > 색상하프톤
이때 원의 크기와 배치하는 각도를 설정하게 되는데요. 최대 반경에 따라 원의 크기가 정해지고, 스크린 각도는 색상을 뜻합니다. 채널1234는 각각 CMYK이기 때문에 다른 값을 주면 여러 색상이 표현됩니다. 하지만, 이 과정에서 색은 중요하지 않기 때문에 4개 모두 같은 값으로 지정해주세요

이 부분에서 오브젝트 > 모양 확장 을 한번 해준 다음에
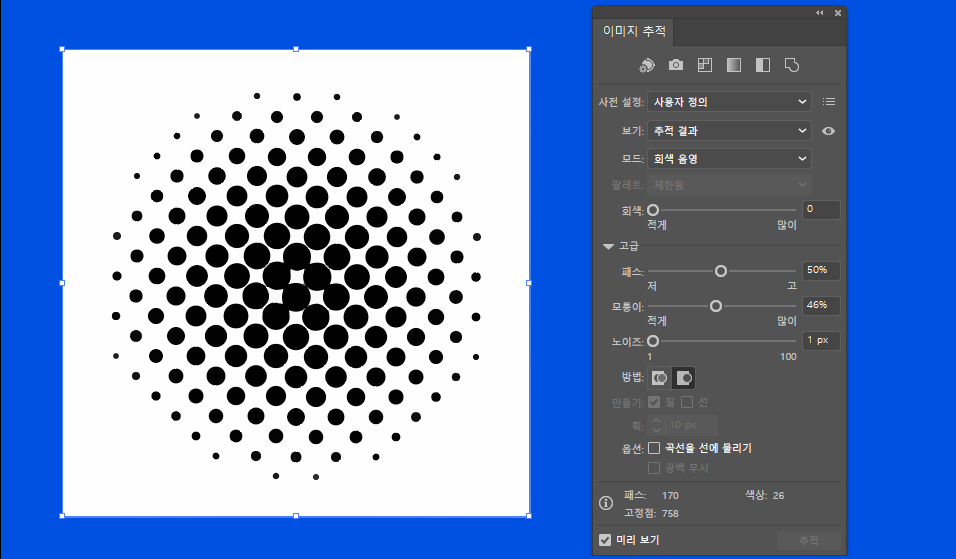
흑백으로 이미지 추적을 합니다. 모양이 제대로 나오지 않아서 고급 모드에서 약간의 손을 봐줘야 하는 번거로움이 있네요. 이미지 추적 후 다시 한번 오브젝트 > 모양 확장 을 하면 완료입니다!

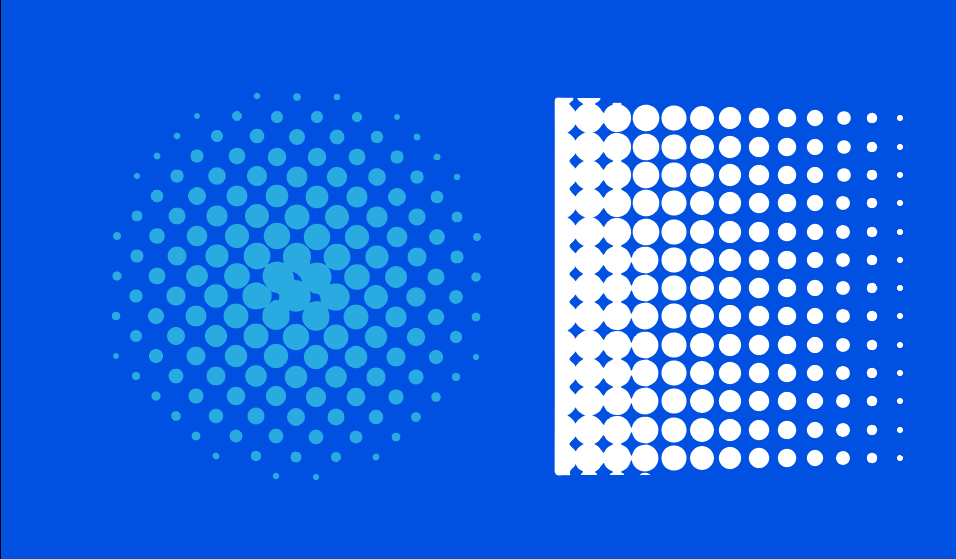
이제 원하는 색상으로 변경할 수 있습니다

물론 원 모양 뿐만 아니라 사각형 등 다양한 형태에도 적용이 가능합니다. 왜냐면 모양과 상관없이 그라데이션 색에 따라서 최종적인 패턴이 완성되기 때문이죠!

기본 그래픽. 점
일러스트레이터 기본 패턴으로 만드는 법

만약에 하프톤이 어려우신 분들은 일러스트레이터에 기본으로 장착되어 있는 패턴을 사용하셔도 됩니다. 스와치swatch패널에서 기본 그래픽 (점)을 다양한 크기로 제공하고 있거든요!
직접 도트패턴을 제작해보고 싶으신 분은 아래 포스팅을 참고해보셔도 좋고요.
일러스트레이터로 아이스크림 만들기(2) 땡땡이패턴 만드는법,플라스틱텍스처 합성하기
디자인연습 (23) 일러스트레이터로 아이스크림 만들기(2) 땡땡이패턴 만드는법,플라스틱텍스처 합성하기 feat.빅토리아시크릿 PINK하드바 입욕제 안녕하세요! 모두들 코로나와 더불어 춘곤증하고도 잘 싸우고 계..
9nyang.tistory.com
응용을 해보고 싶으신 분은 아래 튜토리얼을 추천드립니다.
How to Create Halftone Effects in Adobe Illustrator
Halftones are dots of varying sizes and spacing, put together to simulate a tone or gradient. Though it is a method connected to print, the aesthetics of it have made it popular to use even for...
design.tutsplus.com


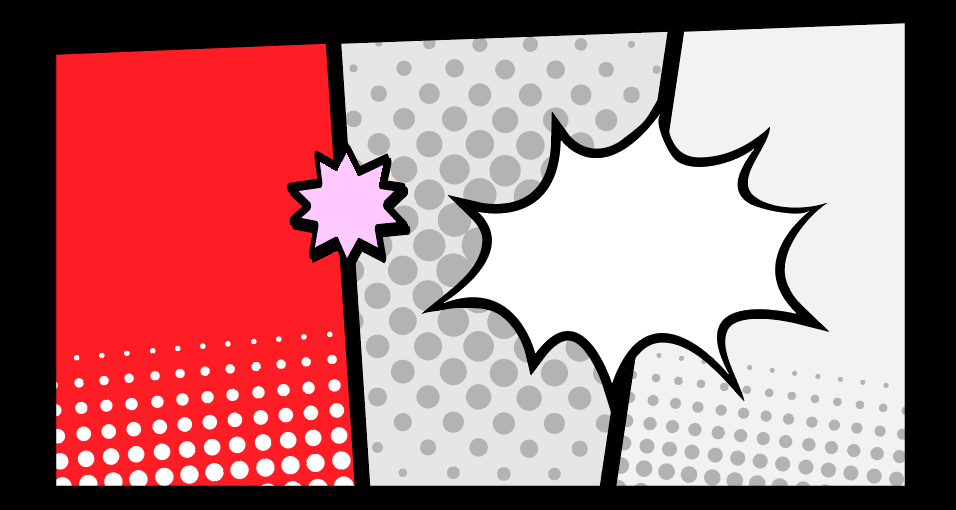
카툰 레이아웃을 만들고 그 안에 하프톤 패턴을 넣어서 진짜 웹툰처럼 활용해보세요! 방법만 알면 만화 템플릿 만들기 어렵지 않습니다. 도움이 되셨다면 공감, 구독, 댓글😉
'디따 > 일러 스킬업' 카테고리의 다른 글
| 일러스트레이터로 조금 더 복잡한 이모지만들기^.^ + 윈도우PC에서 이모티콘 단축키 사용하는 법 (47) | 2020.05.19 |
|---|---|
| 이 귀여운 3D이모지Emoji😊 이모티콘은 일러스트레이터로 어떻게 만드는 거지? 무작정 따라해보기 (60) | 2020.05.18 |
| 수박그림 일러스트레이터로 만들기 통수박,수박바,반토막 다 모임 (25) | 2020.04.30 |
| 일러스트레이터로 펭수캐릭터 만들기 (우유,참치,샌드위치 콜라보+덕담명대사) (44) | 2020.04.29 |
| 일러스트레이터로 다이아몬드💎 아이콘이미지만들기 개꿀팁 (39) | 2020.04.23 |




댓글