디자인연습

레트로 스타일 텍스트 디자인, 편집가능하게 만드는 법 - 일러스트레이터
안녕하세요 오랜만에 디따(디자인 따라하기)로 돌아왔습니다.
일러스트레이터에서 타이포 디자인을 편집가능하도록 만들어서 하나의 폰트처럼 제작하는 법을 알려드리려고 합니다. 괜찮은 외국사이트의 튜토리얼이 있어서 이를 한글로 번역함과 동시에 실제로 예제를 통해 따라해보았어요.

실제로 참고한 사이트로써 원본을 확인하실 수 있습니다. 튜토리얼 순서에 맞게 디따 시작해보도록 할게요!
How To Create an Editable Retro Text Style in Illustrator
Many of the text effect tutorials I produce for Adobe Illustrator and Adobe Photoshop tend to require the text to be permanently set, which means if the wording needs changing, the effect would have to be created all over again from scratch. In today’s t
blog.spoongraphics.co.uk

숫자든 알파벳이든 아무 글자나 가져옵니다.
사용된 폰트는 G마켓입니다. G마켓 산스는 아래 포스팅에서도 사용되었어요!
많이 쓰는 포토샵 레이어스타일로 80년대 뉴레트로 네온그리드 아트 따라하기
디자인연습 (59) 많이 쓰는 포토샵 레이어스타일로 80년대 뉴레트로 네온그리드 아트 따라하기 80's newretro neon grid art 빈티지가 더이상 빈티지가 아니죠! 레트로도 더이상 지나간 복고풍이 ��
9nyang.tistory.com

디폴트 색채우기는 없음으로 해주시고 윤곽선에 흰색으로 5pt를 만들어 주세요.

appearance 탭에서 핑크색 획을 추가합니다. 마찬가지로 5pt로 설정해주세요. 여기까지는 아직 핑크색 선이 보이지 않을 거예요.

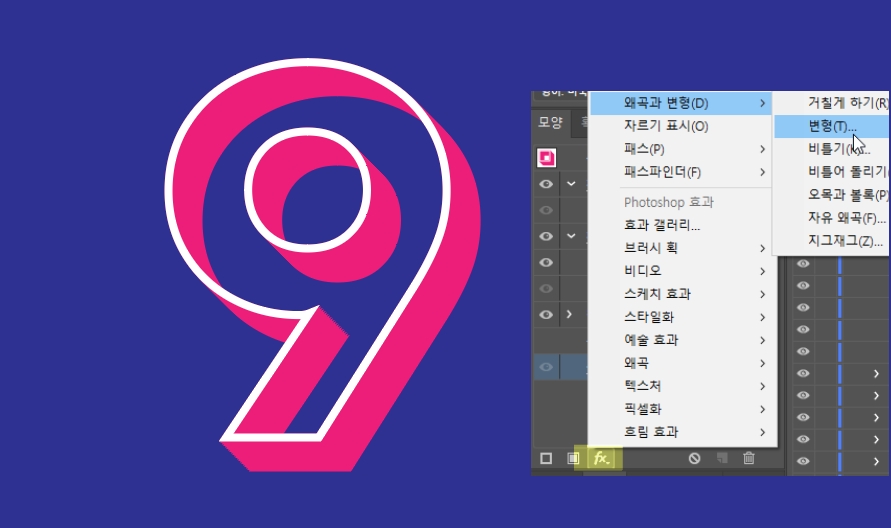
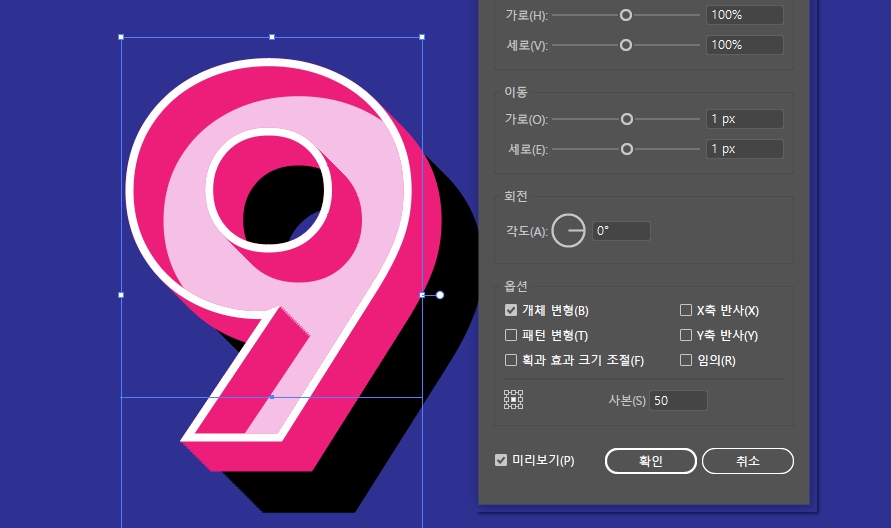
핑크색 선을 선택한 상태에서 왜곡과 변형 Distort&Transform > 변형 Transform에 들어가서

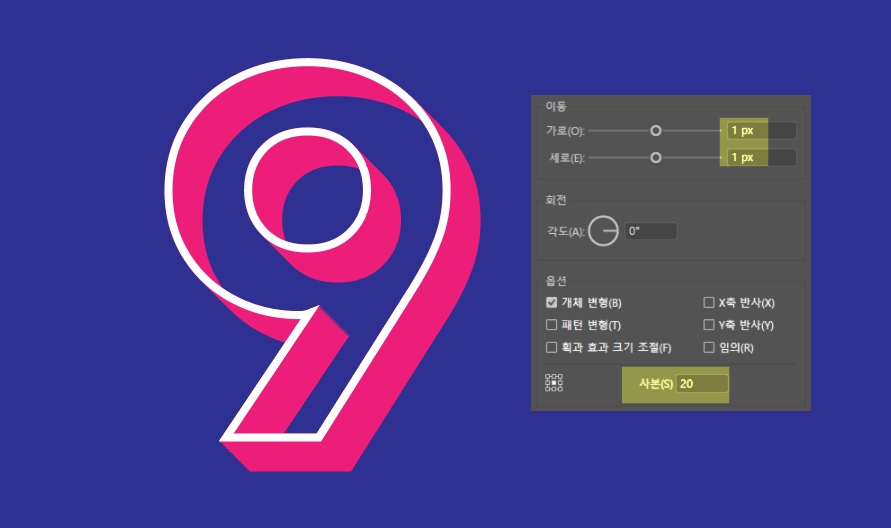
가로, 세로 1px씩 이동 그리고 이를 20개를 복사하여 나타냅니다. 미리보기를 통해 이미지가 제대로 구현되고 있는지 확인 후 확인을 누릅니다. 잘 적용되었다면 위 이미지처럼 문자가 나타날 거예요.

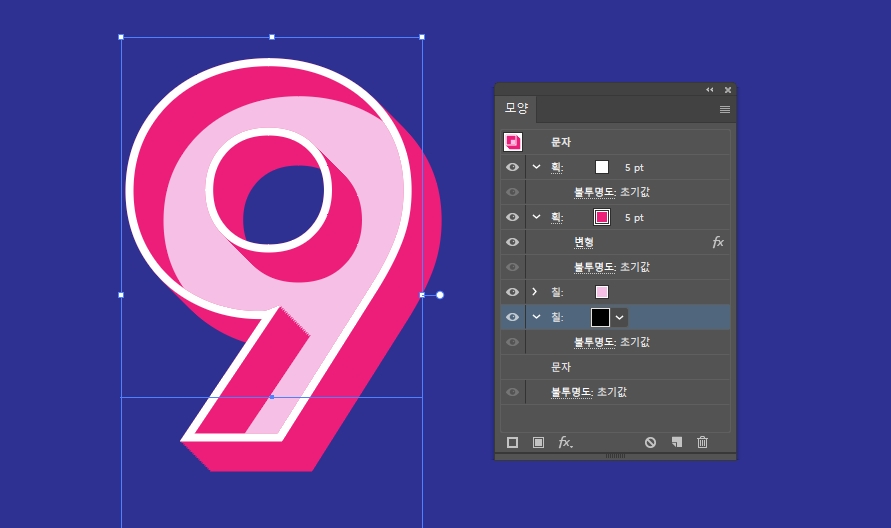
면 색을 넣어주고 또, 새로운 칠을 추가합니다.

이번에는 그림자를 만들기 위해서 검은색 면을 추가합니다.

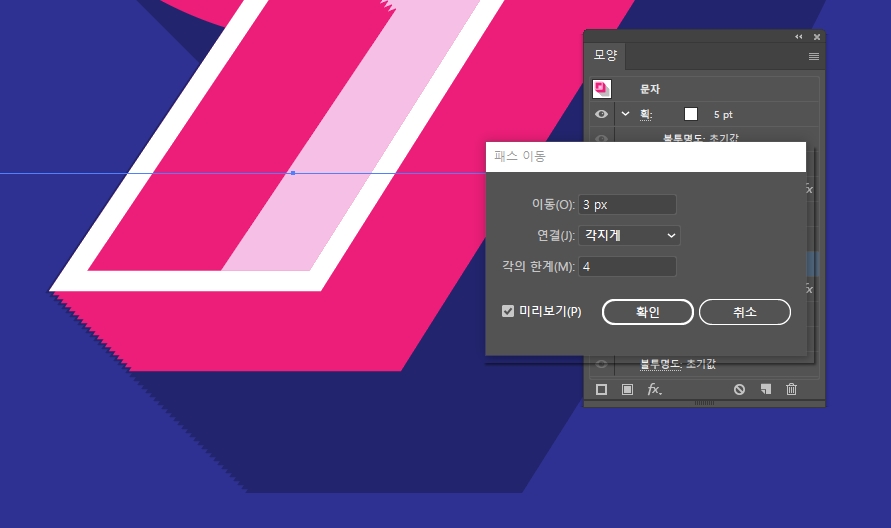
위에서 했던 것과 마찬가지로, 검은색 면을 클릭한 상태에서 가로,세로 각각 1px씩 이동 그리고 50개를 카피합니다. 그러면 사선으로 그림자가 생긴 것을 확인할 수 있습니다. 하지만, 9의 아래부분을 보면 그림자가 딱 붙어있지 않은 모습이 보이는데요. 이를 해결하기 위해서

패스 이동 기능을 통해 문자와 그림자가 일치하도록 조정해주는 과정이 필요합니다.

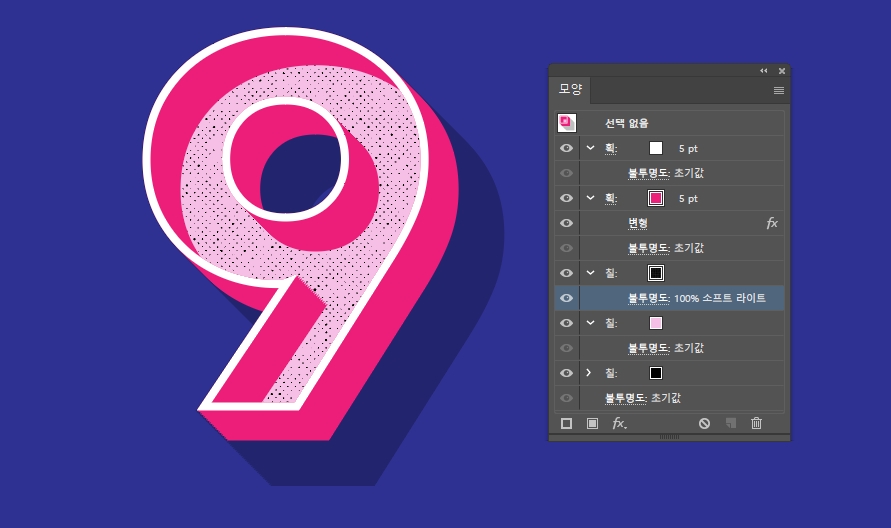
이제 면을 하나 더 추가하여 이번에는 색 대신에 패턴을 추가해줍니다. 패턴 텍스처는 원본 사이트에서 다운로드가 가능합니다.

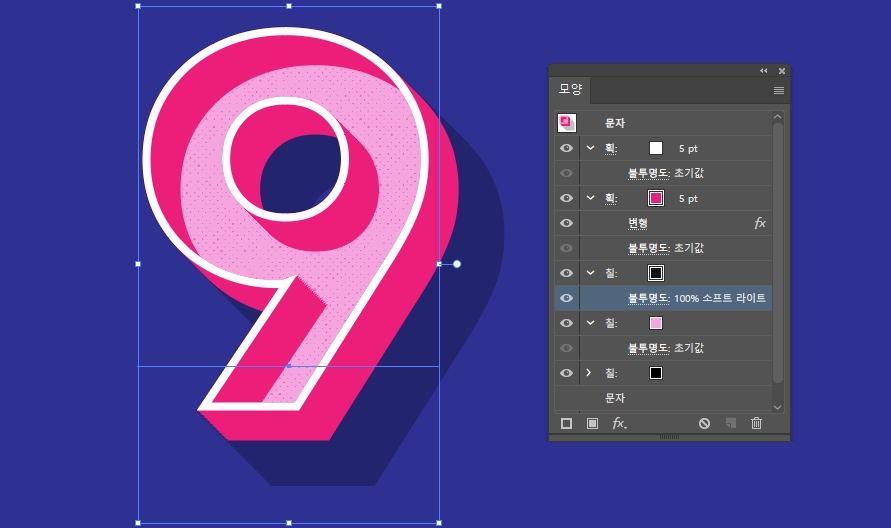
패턴에 soft light을 주어서 자연스럽게 밑배경과 어울리도록 적용시켜 줍니다. appearance 탭에서 획과 칠 등등 적용된 효과들은 레이어 계층과 마찬가지로 적용되기 때문에 순서를 바꿔서 위, 아래 순서 조정이 가능합니다. 이렇게 완성되었는데요. 텍스트 레이어가 살아있기 때문에 텍스트 수정을 통해서 원하는 문구로 변경이 가능합니다.

'디따 > 일러 스킬업' 카테고리의 다른 글
| 분리수거 리사이클 아이콘 일러스트레이터로 쉽게 만들기 (1) | 2020.09.22 |
|---|---|
| 일러스트레이터 지오메트릭 패턴 GEOMETRIC 쉽게 만들기 (0) | 2020.09.03 |
| 포스트잇 스티커메모 종이 일러스트 모음 쉽게 만들기 (2) | 2020.08.12 |
| 일러스트 퍼펫 뒤틀기 puppet tool 캐릭터 관절 움직임 (6) | 2020.08.07 |
| 일러스트레이터에서 나만의 UI아이콘 세트 만들기 자산내보내기 (3) | 2020.08.06 |




댓글